
hexo-redefine主题的说说版块、音乐插件与评论系统设置
前言
针对我安装或者配置时遇到的困难分享一下,大家如果有遇到其他的问题,可以评论区讨论一下或者电子邮件联系,希望能帮到各位。
Artitalk说说版块设置及问题
配置需要
- Artitalk官方文档
- LeanCloud数据存储库(国内版)
配置过程
1、LeanCloud
由于用Artitalk的方式部署说说,需要将说说内容存储到后端数据存储库中,因而用到了LeanCloud(Artitalk官网方法)
LeanCloud有国内版与国际版,Artitalk选择的是LeanCloud国际版,LeanCloud 的国际版基本上在中国大陆地区已经无法使用,所以国内用户应使用国内版 LeanCloud,国内版与国际版差异不大,配置过程基本一致。
具体设置过程
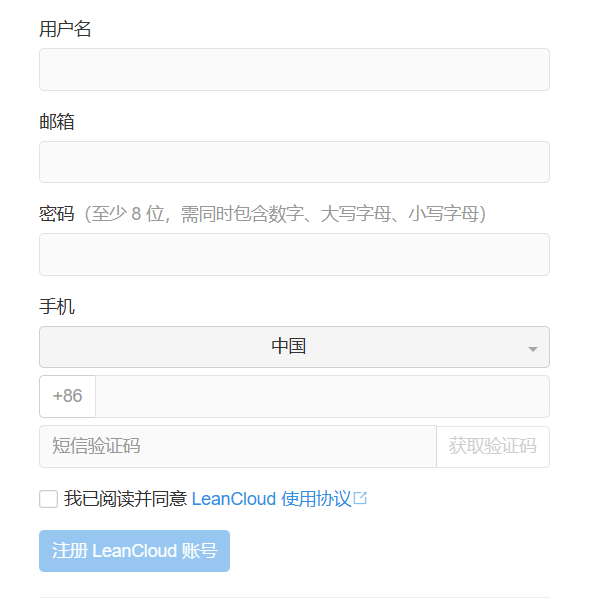
1、前往 LeanCloud 国内版 ,注册账号。


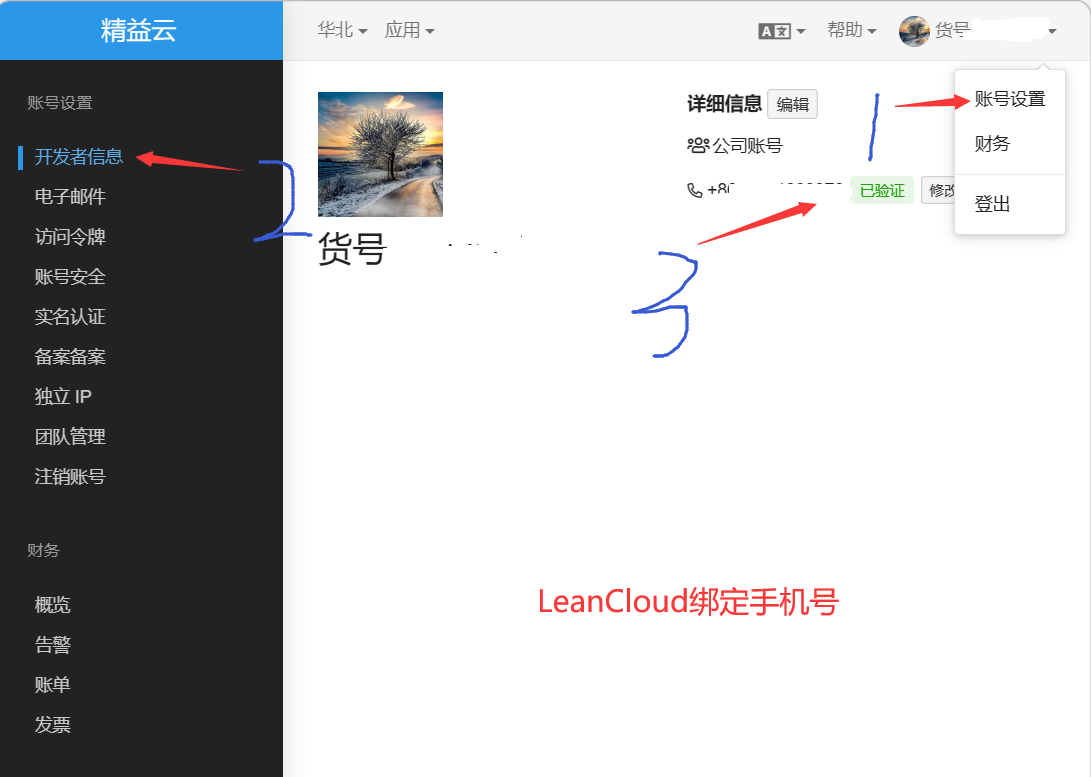
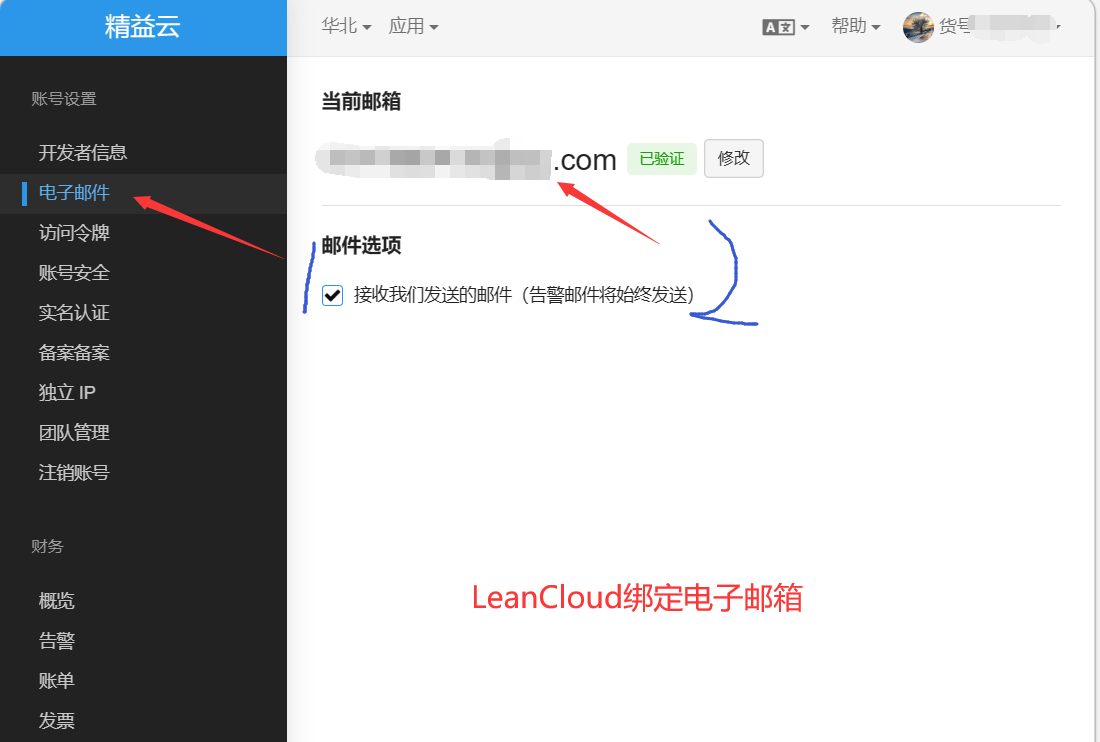
2、注册完成之后根据 LeanCloud 的提示绑定手机号和邮箱。


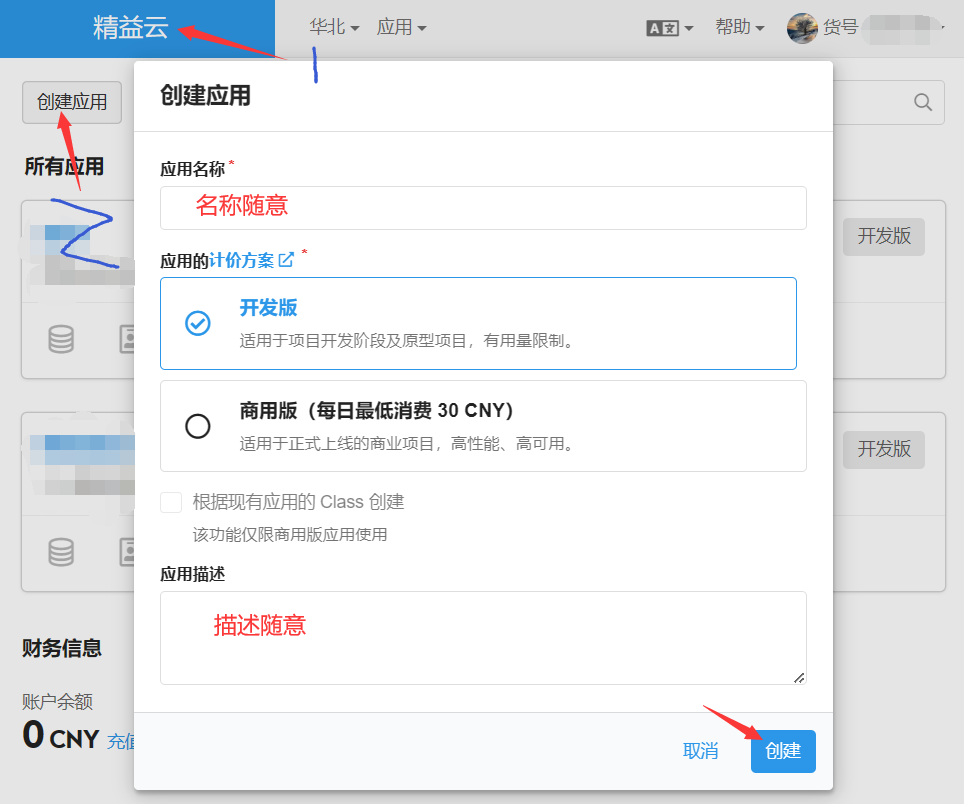
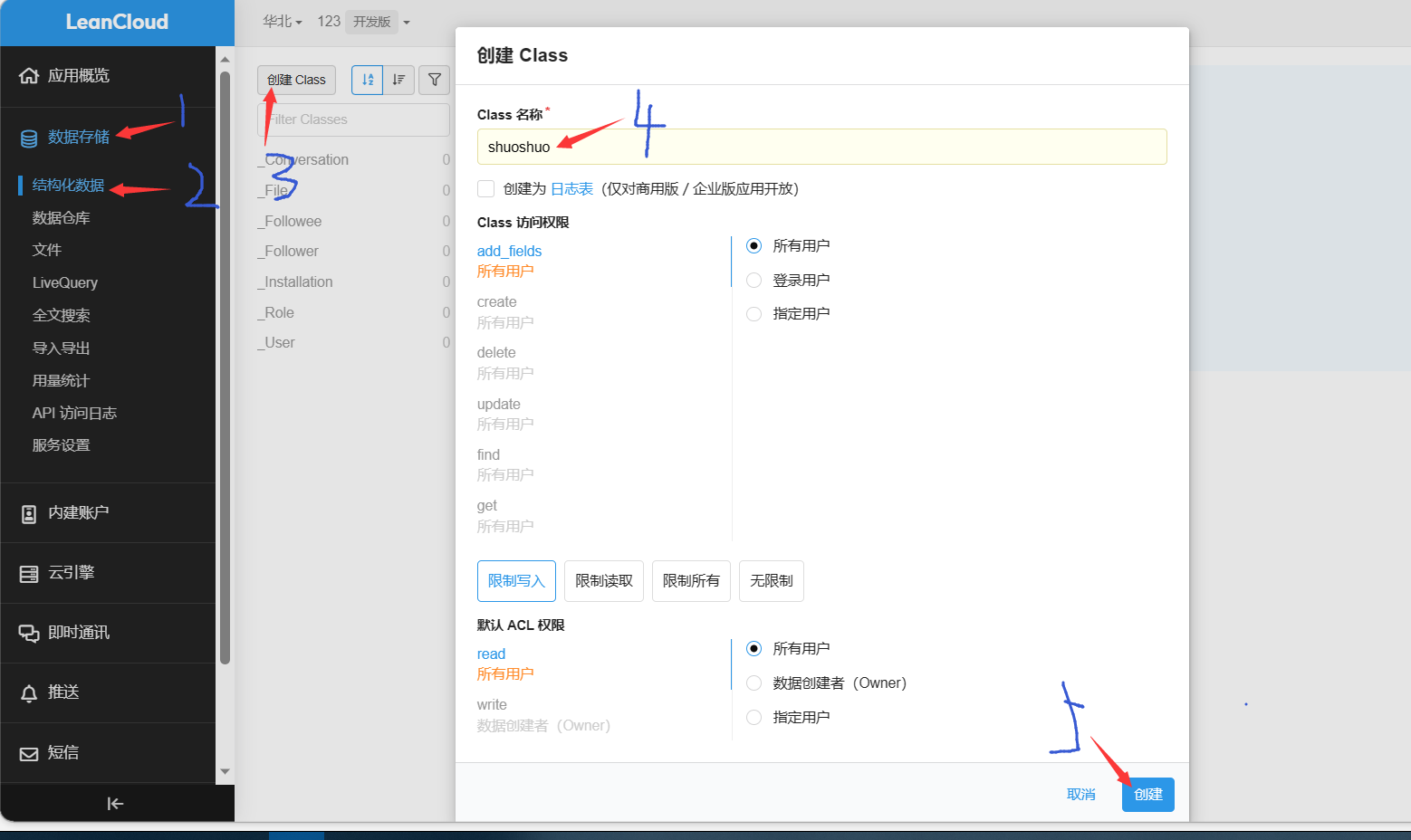
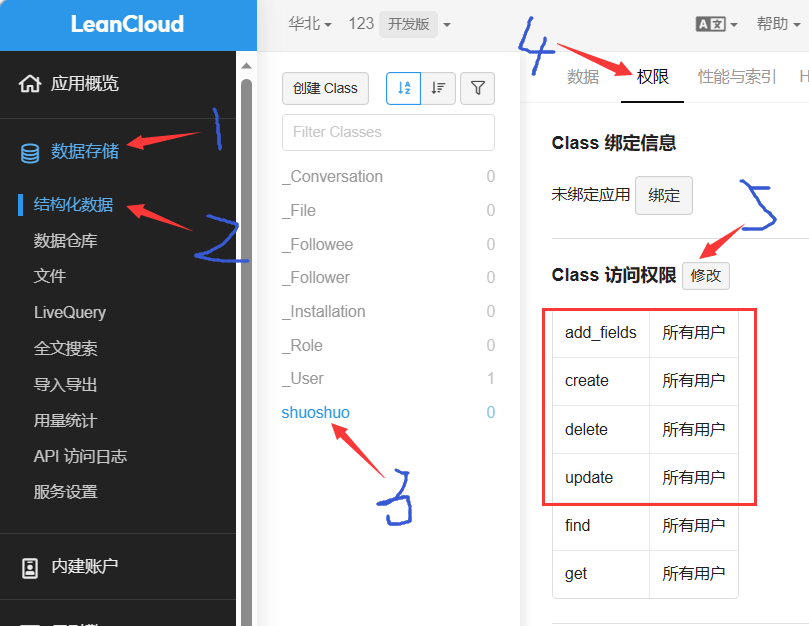
3、绑定完成之后点击创建应用,应用名称随意,接着在结构化数据中创建 class,命名为 shuoshuo。


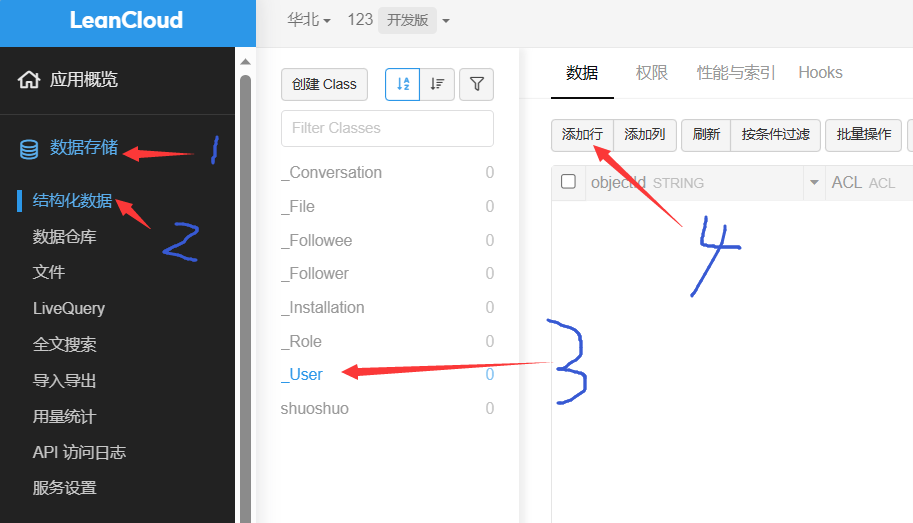
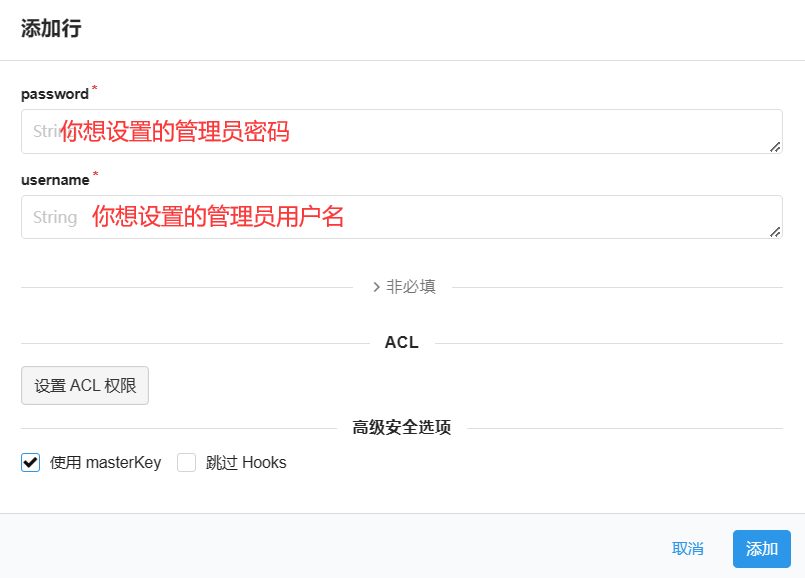
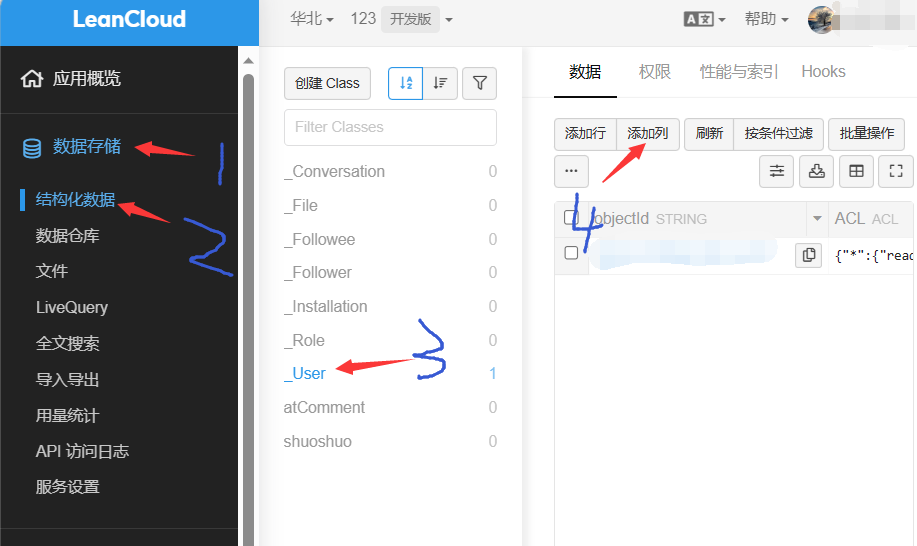
4、在你新建的应用中找到结构化数据下的_User。点击添加行,输入想用的用户名及密码。


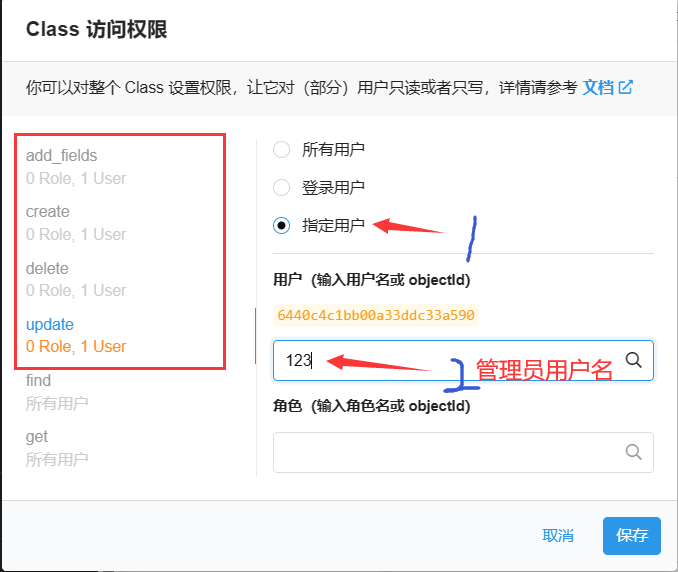
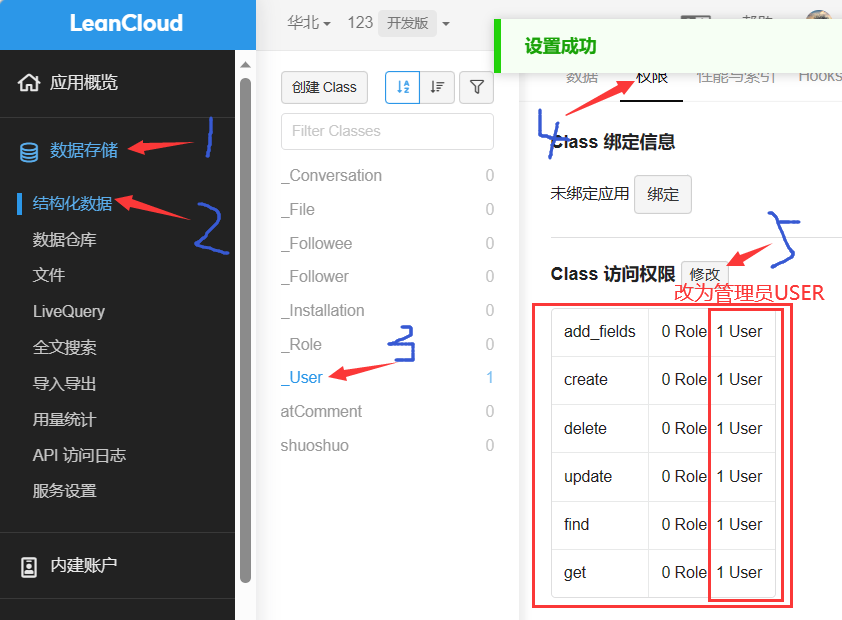
5、回到结构化数据中,点击 class 下的 shuoshuo。找到权限,在 Class 访问权限中将 add_fields 以及 create 权限设置为指定用户,输入你刚才输入的用户名会自动匹配。为了安全起见,将 delete 和 update 也设置为跟它们一样的权限。


6、然后新建一个名为atComment的class,权限什么的使用默认的即可。

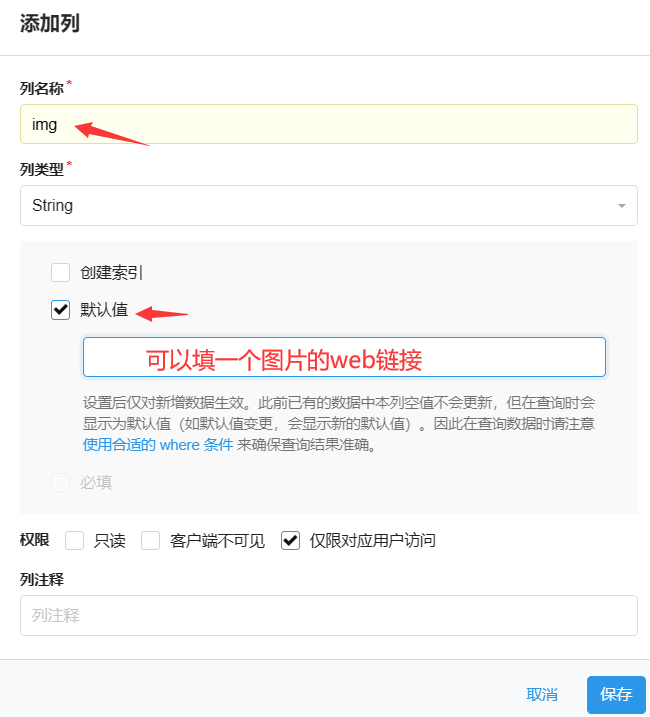
7、点击 class 下的 _User 添加列,列名称为 img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。


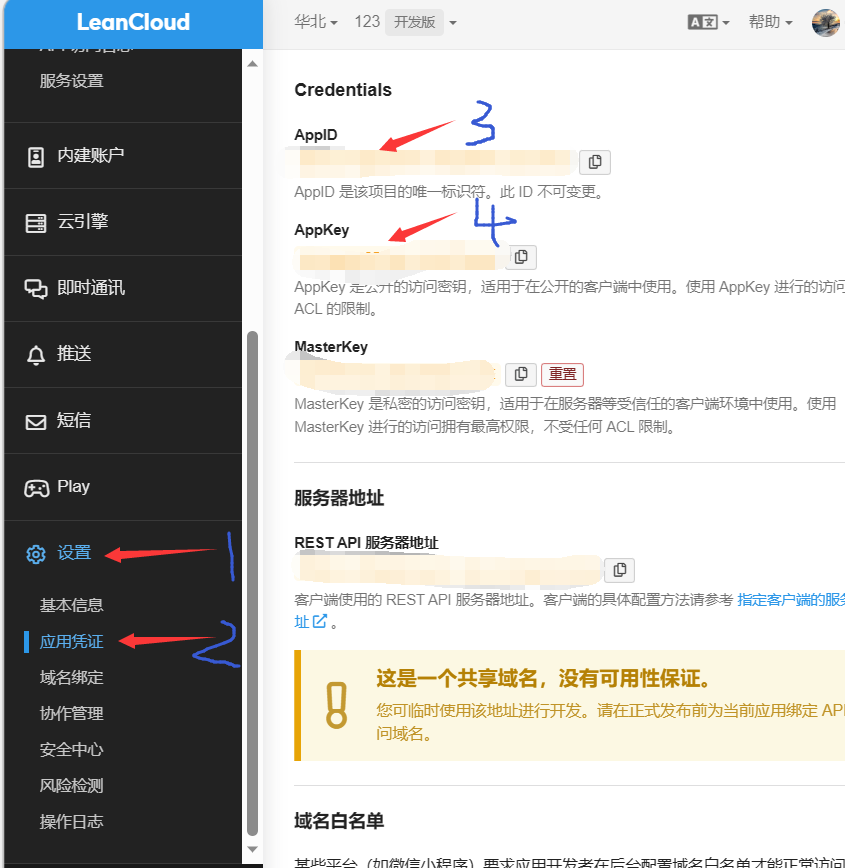
8、在菜单栏最下面找到设置-> 应用凭证,记下来 AppID 和 AppKey ,一会儿用。

9、最后将 _User 中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据以达到强制发布说说。

2、Artitalk
下面为artitalk给出的示例代码,其中还有很多配置项需要补充,详情见Artitalk配置项
1 | <!-- 引用 artitalk --> |
注:Redefine 2.30版本进行了改动:删除 pjax,使用 swup 作为单页应用引擎,所以原来的说说采用的<script async data-pjax>,要修改为 <script data-swup-reload-script>,不然会出现ERROR:Artitalk is not define
给出的使用说明:

说说页面编辑
windows在hexo博客根目录下用cmd命令行或者git bash或者PowerShell 输入
hexo new page 命令创建新页面,我设置的名字叫 shuoshuo,则输入
1 | hexo new page shuoshuo |
博客根目录下的 source 文件夹里就会自动新建一个 shuoshuo 文件夹
打开里面的 index.md 文件中进行如下配置:
1、修改index.md文件的front-matter
如果你之前用本地部署方式,在 /source/_data/ 目录下面创建了 essays.yml,请把此文件删除或者重命名到别的名字,否则 Artitalk 不会生效。
修改标题为说说
——
title: 说说
——
2、编辑index.md的内容
根据REDEFINE主题给出的说说版块示例,
- 国际版是不需要serverURL的
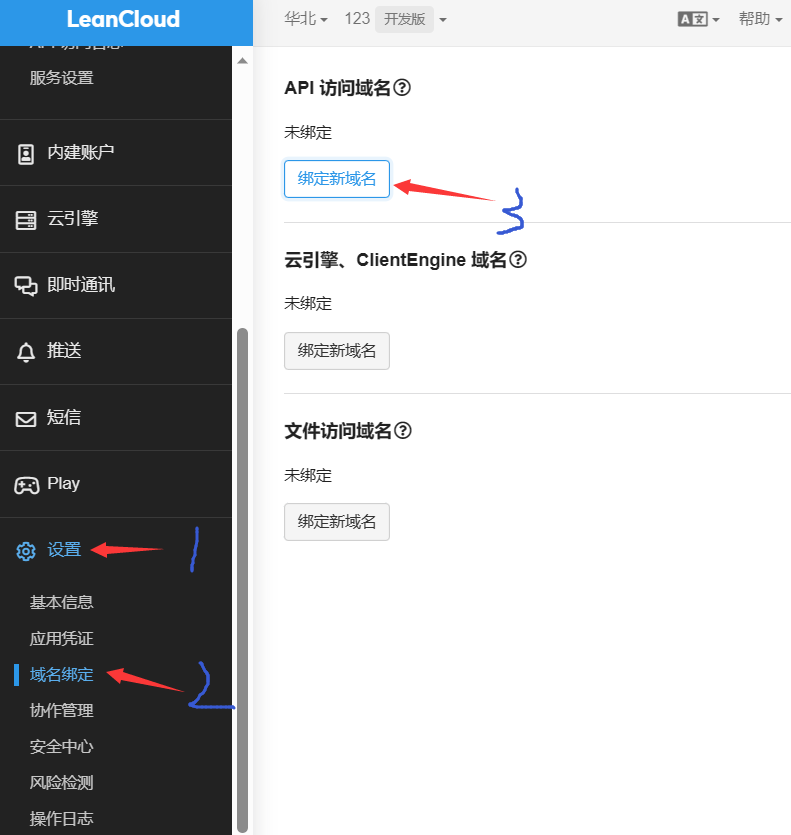
- 而国内版需要serverURL,具体内容对应 LeanCloud 创建的应用中绑定的 API 域名

- 正常 LeanCloud 的
serverURL需要备案,但是估计很多博客作者都没用备案域名,所以这里有个替代方案,就是使用https://avoscloud.com这个地址作为serverURL
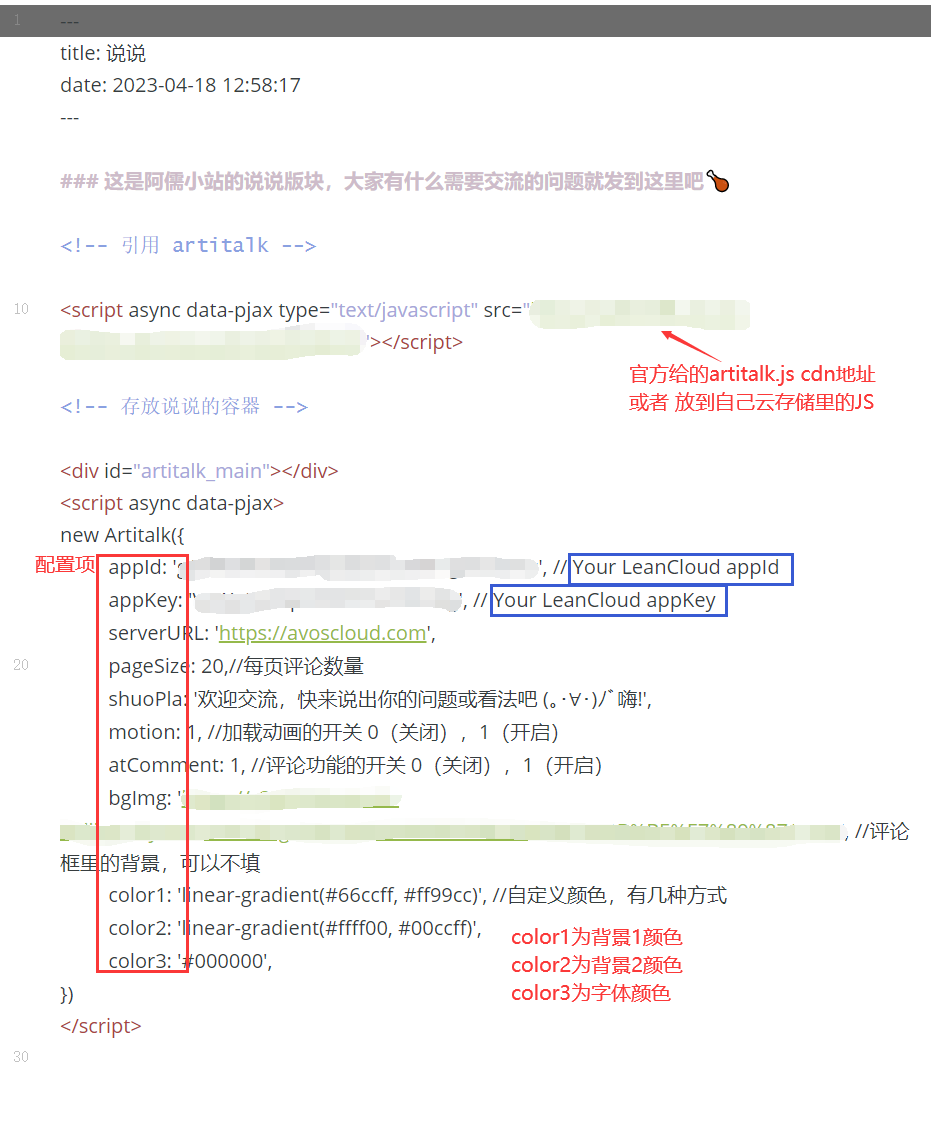
下面代码块为示例代码,可以直接粘到index.md文件中,需要注意的是下面代码中的 <script async data-pjax type="text/javascript" src="https://photo-1314795557.cos.ap-beijing.myqcloud.com/artitalk.js"></script>,其中src是指artitalk.js文件位置,他用的是自己的COS云存储链接,可以换成官网给出的UNPKG方式的https://unpkg.com/artitalk或者JsDelivr的 https://cdn.jsdelivr.net/npm/artitalk,还可以将JS文件下载上传到自己的云存储,用自己的云存储链接(我用的是OSS)
1 | <!-- 引用 artitalk --> |
下图为我的index.md文件的具体设置内容,实际编辑内容按照你的需要设置!

3、游客说说设置
需要在LeanCloud国内版应用的数据存储——结构化数据——_User 添加行,和上述步骤类似,我设置的游客用户名为test,密码为123456,方便游客登录。
然后就是游客权限设置,由于游客应该对于说说只有发布、评论功能,因而需要将其与管理员用户区分开来.
_User类的权限维持不变,即_User保持如下:
| 用户对class的操作 | 权限 |
|---|---|
| add_fields | 管理员User |
| create | 管理员User |
| delete | 管理员User |
| update | 管理员User |
| find | 所有用户 |
| get | 所有用户 |
shuoshuo类的权限发生更改,即shuoshuo保持如下:
| 用户对class的操作 | 权限 |
|---|---|
| add_fields | 所有用户 |
| create | 所有用户 |
| delete | 管理员USER |
| update | 管理员USER |
| find | 所有用户 |
| get | 所有用户 |
解读:由于游客账号只有一个,而游客不固定,因而当游客想要发表说说时应当可以实现发布——操作creat为全体用户,此外,一名游客不能对其他游客的说说进行编辑也不能删除,因而设置操作delete与update为管理员权限。
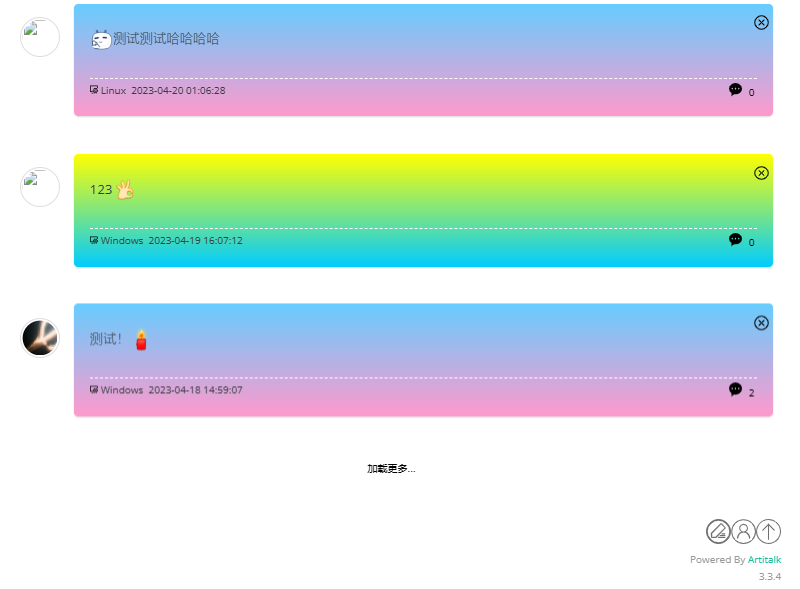
最终效果图
这是我博客hexo-redefine主题设置的说说版块样式

Aplayer音乐插件设置及问题
- 插件来自:DIYgod/APlayer: Wow, such a beautiful HTML5 music player (github.com)
- 官方中文文档:APlayer首页
- ReDefine演示站点:主题样式 Demo - Theme Redefine (ohevan.com)
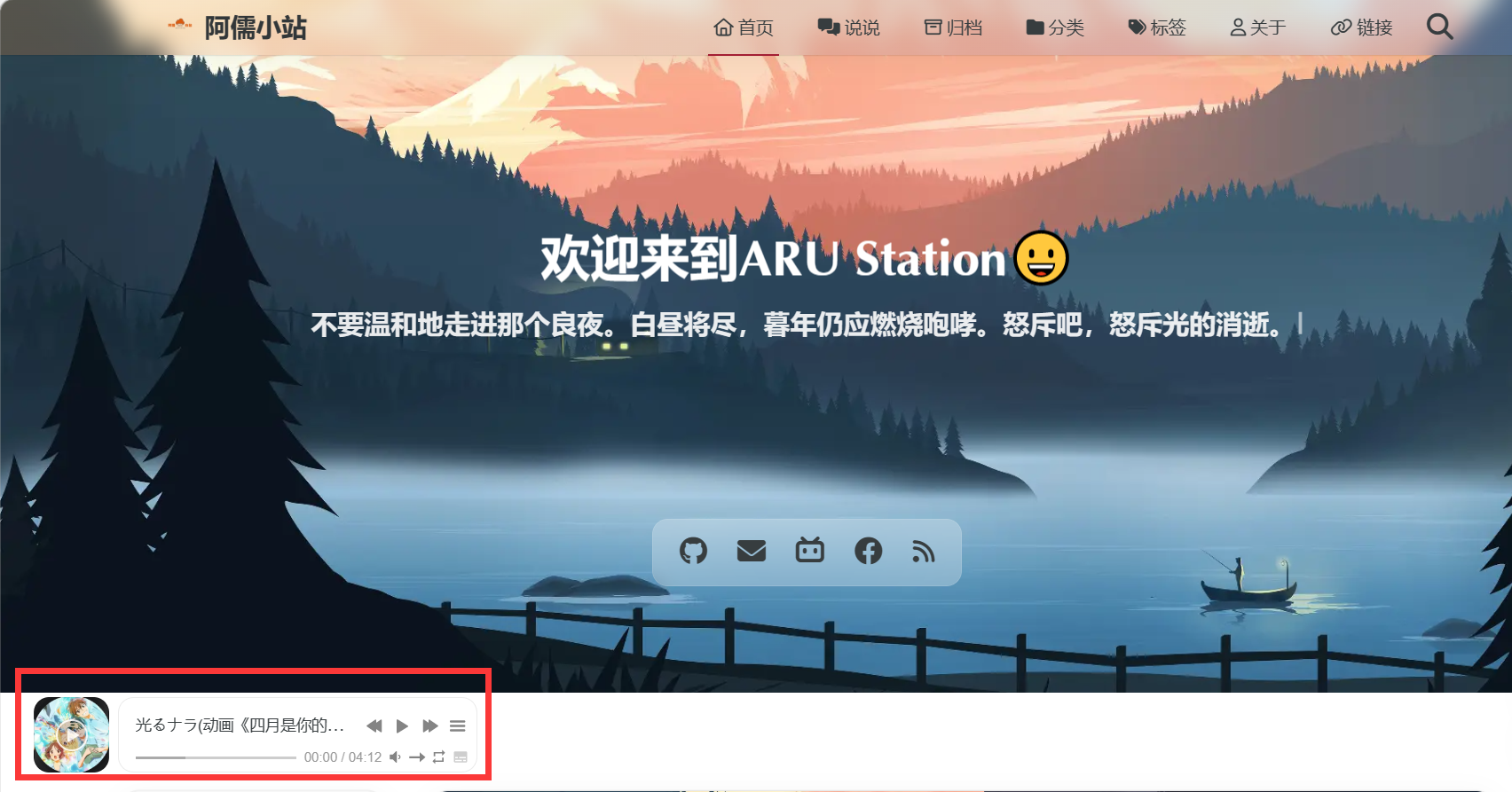
效果展示
一个 HTML 音乐播放器,可以实现博客全站音乐播放,效果如下:
type: fix 模式:

type: mini 模式

配置项
enable是否启用type播放器类型,fixed固定,mini迷你audios是音乐源name音乐名字artist歌手名url音乐源的url。音乐 web 链接,注意,此链接为能够打开直接播放的那种,而不是一个网盘等下载链接!cover音乐的封面图片。请填写链接。音乐封面 web 链接,符合图片格式png、jpg、webp等。
示例配置如下:(注意每首歌的**缩进**与 - 标志)
1 | plugins: |
下面是我用过的几个音乐外链或下载网站:
远方在线音乐搜索 :
https://mp3.ltyuanfang.cn/?name=Señorita&type=netease(推荐)MyfreeMP3(liumingye.cn) :
https://tool.liumingye.cn/music/?page=homePage#/(推荐)音乐外链在线获取 :
https://music.xf1433.com
实际问题
我在配置该插件的时候,总是遇到音乐无法播放与封面无法加载的问题,我意识到这可能是自己设置的url和cover链接有问题。
我是用的多吉云存储的音乐MP3文件与封面png文件,多吉云云存储会搭配融合CDN做加速,因而我也设置了加速域名,我试着在浏览器地址栏单独输入外链链接来访问音乐mp3时,发现音乐可以正常播放,但是我网站中使用云存储链接的Aplayer插件播放音乐却出错了。
我打开浏览器的开发者工具——控制台发现, XXX.mp3与XXX.png(都是我云存储中的文件)报错为 err_cert_common_name_invalid
谷歌搜索这个错误发现云存储域名是HTTP协议,证书存在问题,导致访问域名无效,因而我又去申请SSL证书来使CDN加速域名符合HTTPS协议,
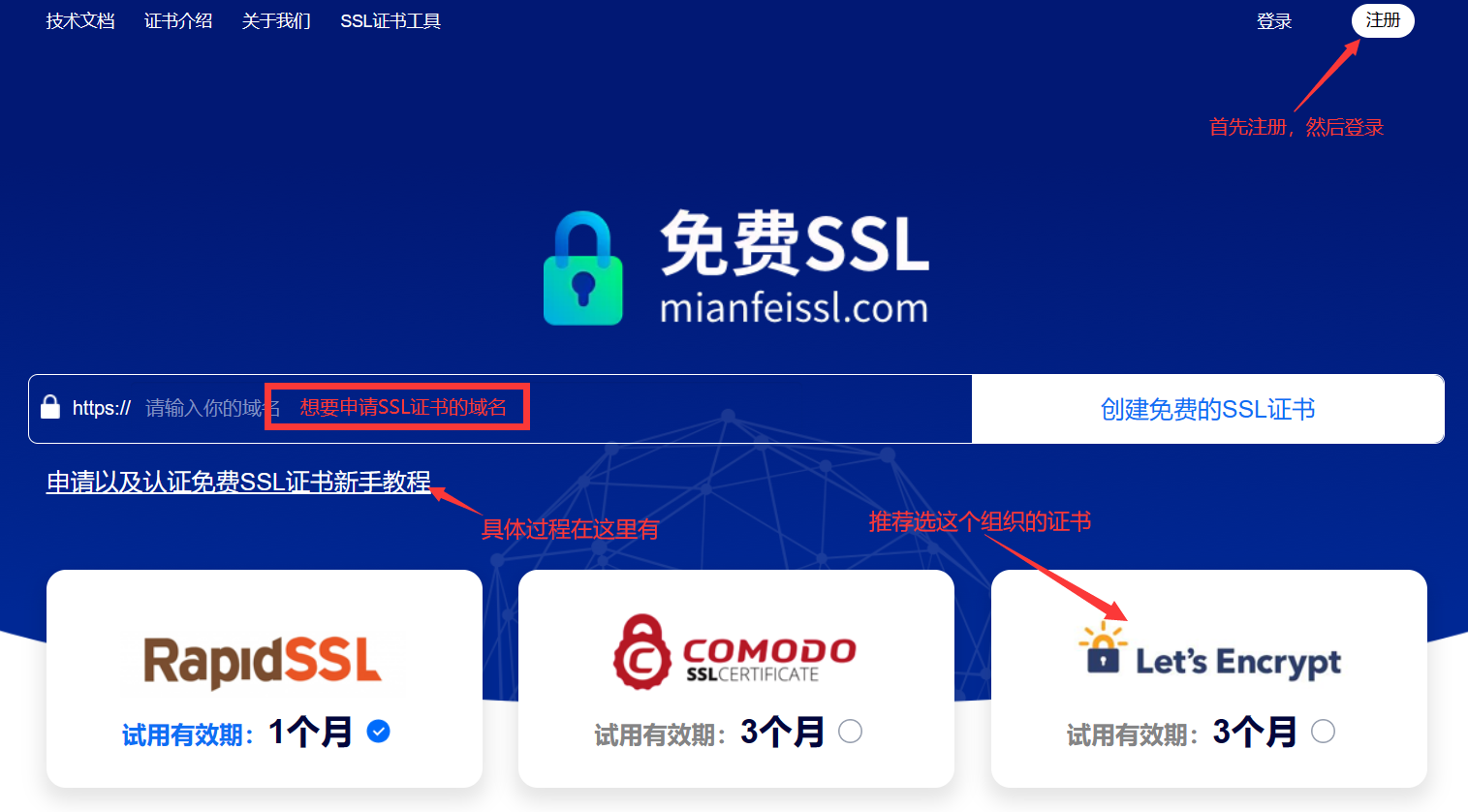
申请SSL证书我选择的是这个网站:免费SSL证书(mianfeissl.com) ,具体过程如下。

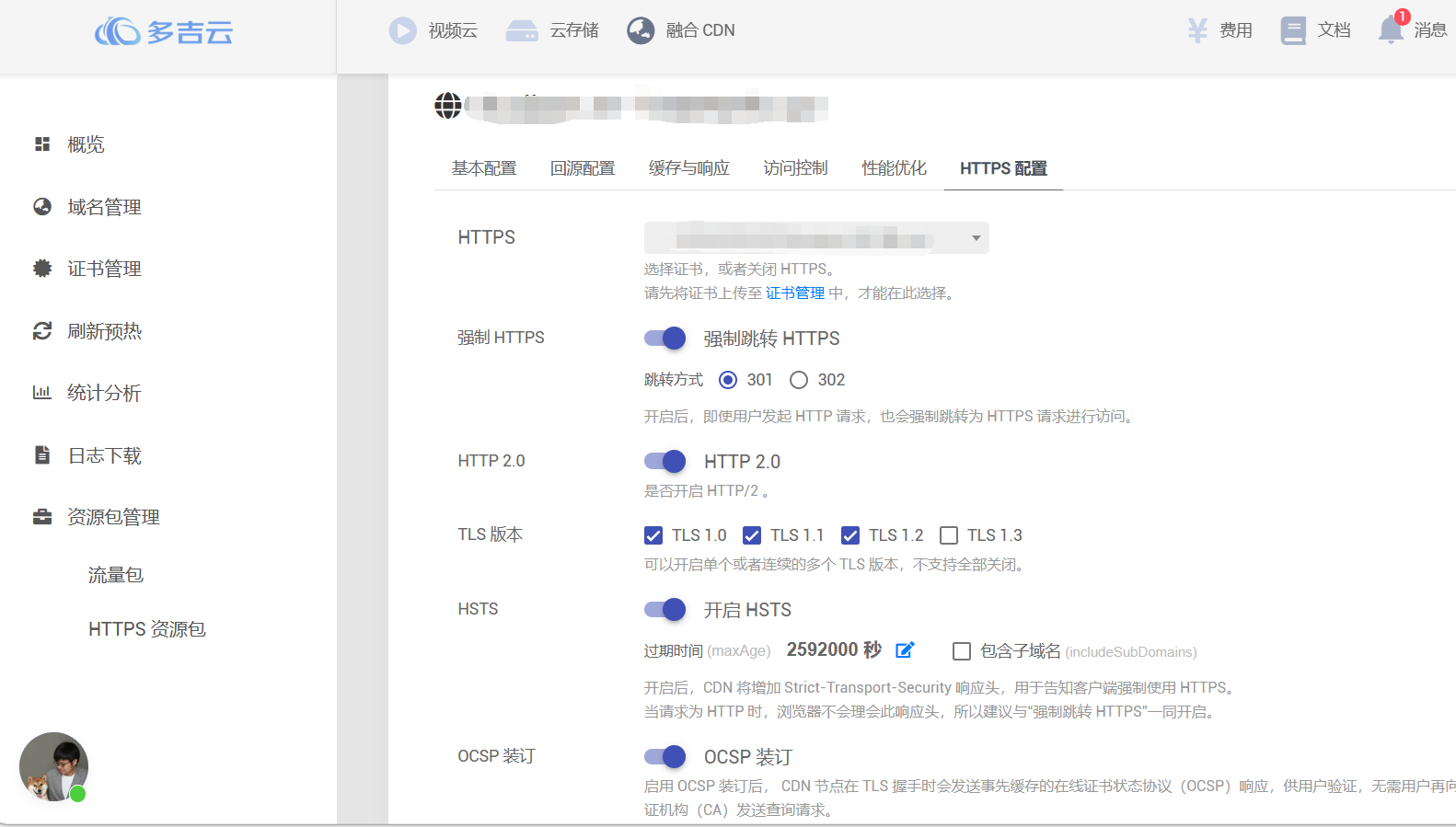
申请完之后,去多吉云的融合CDN配置HTTPS:

访问后显示连接安全,并且Aplayer可以正常播放音乐并加载封面!

Waline评论系统设置及问题
综合比较redefine主题给出的三种评论系统,本博客选用的评论系统是Waline!
选择原因就是
- 功能很丰富——像可以发各种表情,动图,甚至本地图片,此外回复、点赞等功能都有
- 设置起来也不难——基本鼠标点点点就完成了
- 有评论管理界面——用户注册后可以打开个人资料界面,管理员也能对评论统一管理
配置需要
- LeanCloud数据存储库(国内版)
- Vercel部署
配置过程
1、LeanCloud(国内版)
这一部分和上述Artitalk配置过程类似,不过步骤更简单点
在创建完注册登录后,接着创建应用(名称随意)——和Artitalk一致
选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。——和Artitalk一致区别:需要完成备案接入,选择
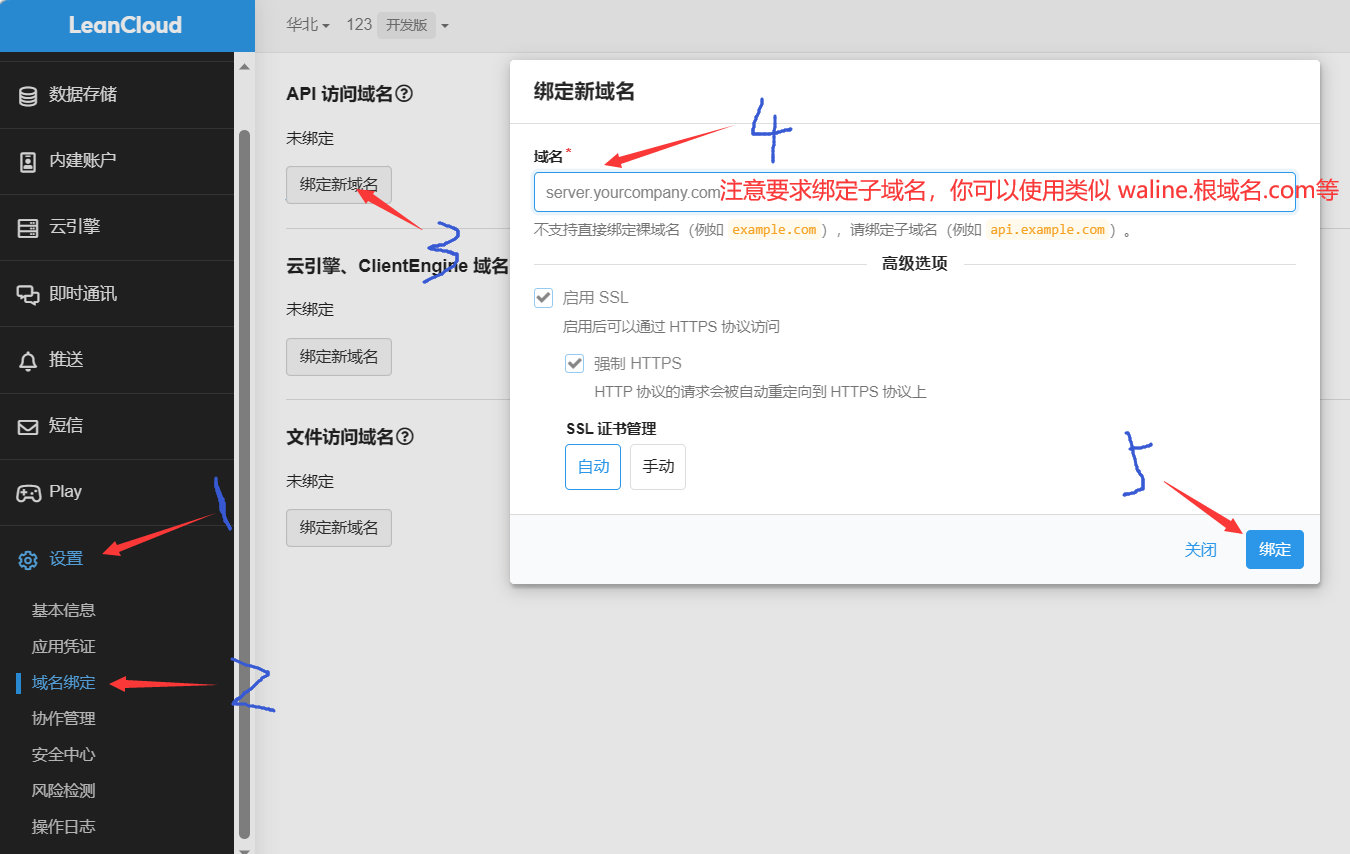
设置>域名绑定>API 访问域名>绑定新域名> 输入域名 >确定

- 按照页面上的提示按要求在 DNS 上完成 CNAME 解析。注意该顶级域名需要完成ICP备案

上述步骤完成以后,leancloud数据库便配置完毕!
2、Vercel
点击跳转链接 ,跳转到Vercel进行服务端部署
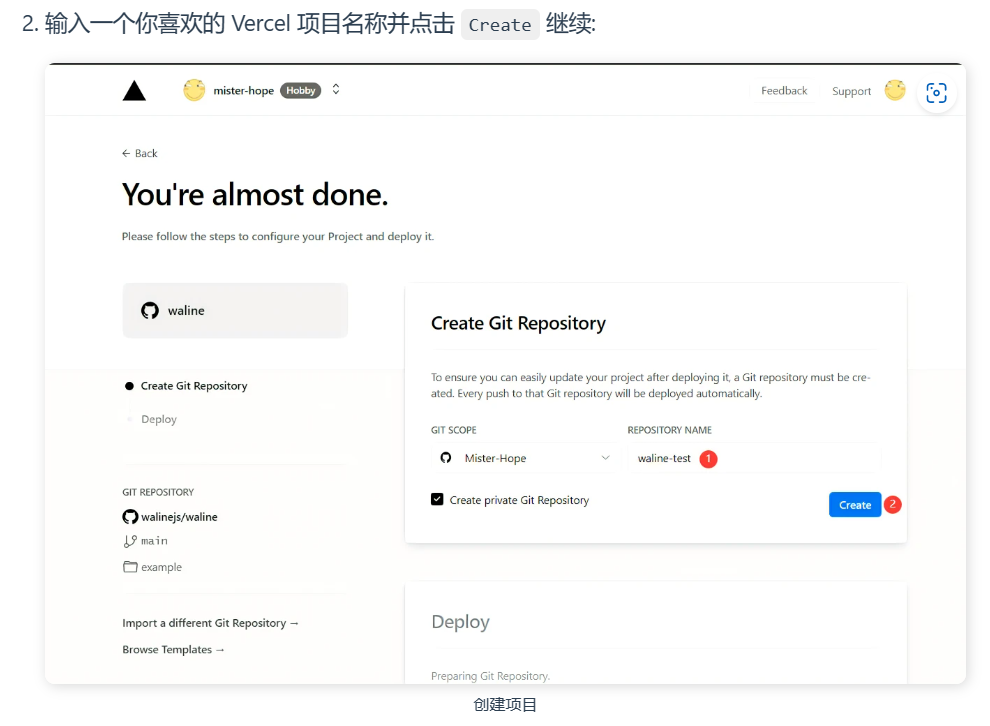
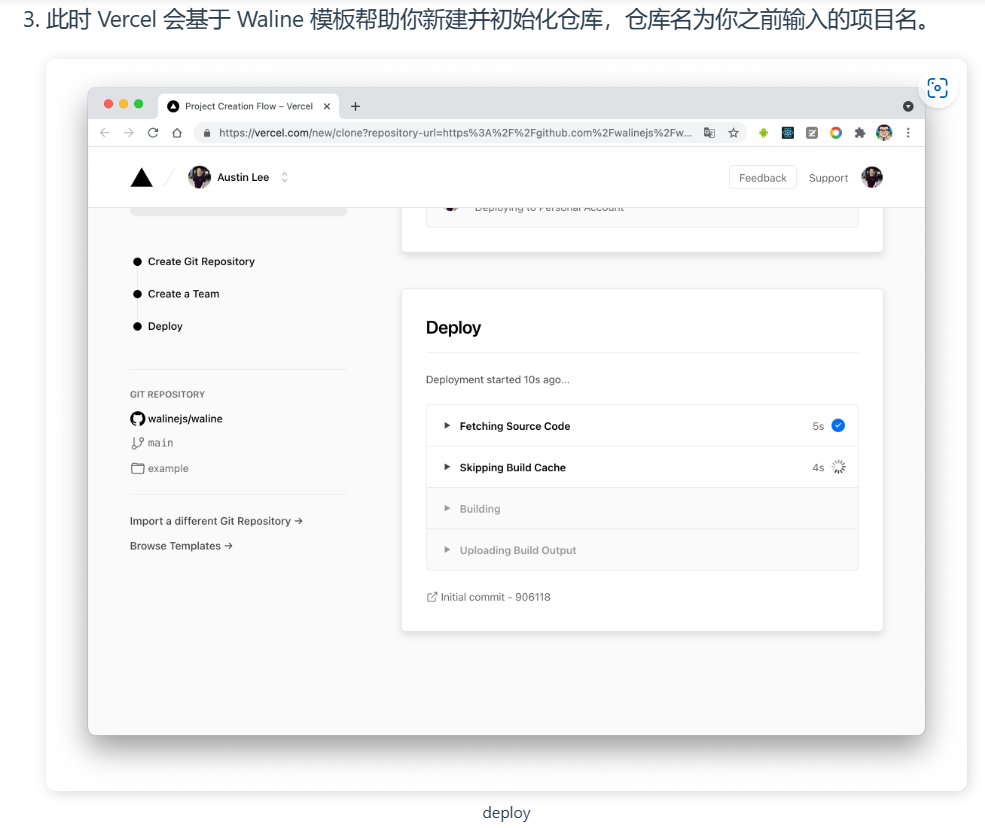
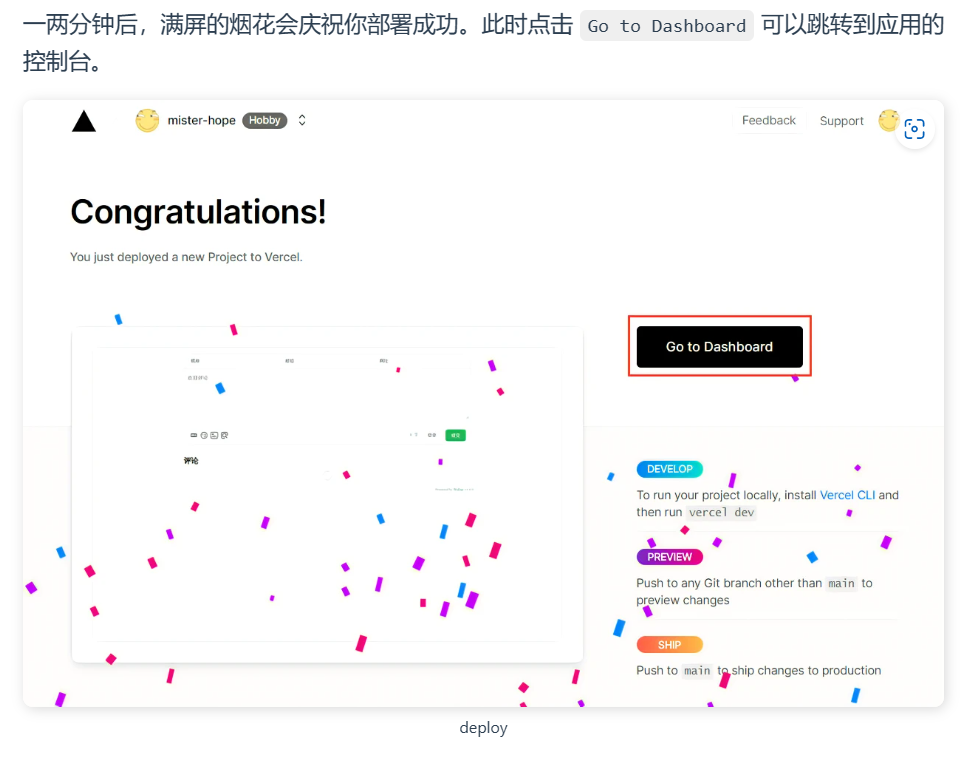
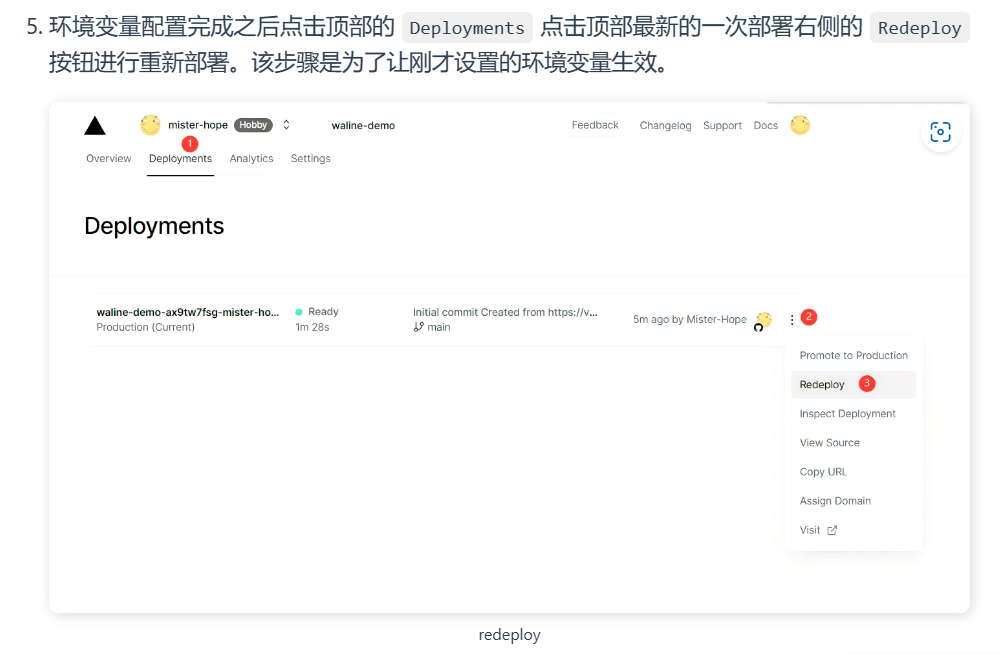
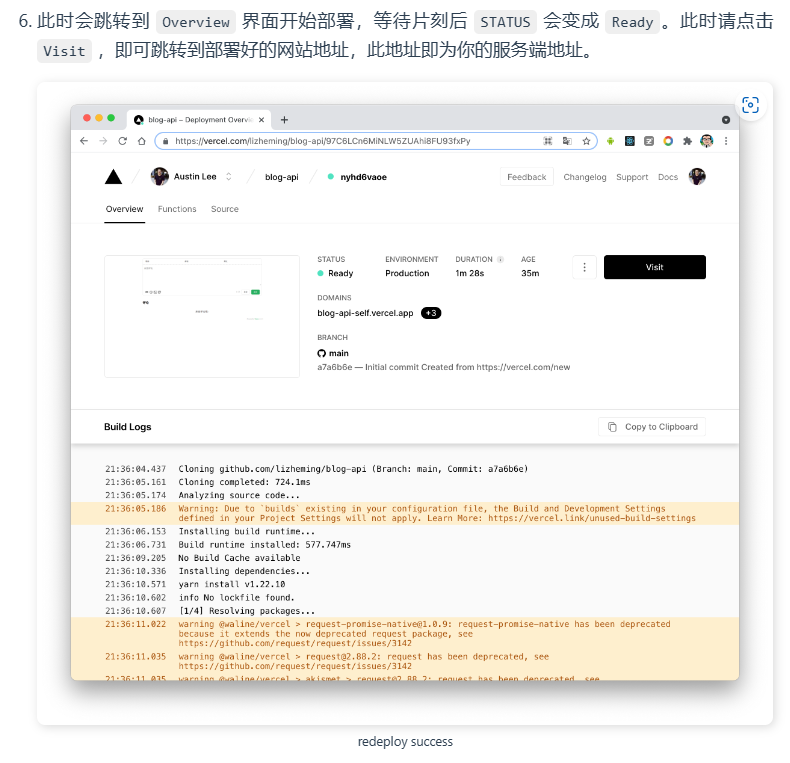
下面官方给出的操作步骤非常详细,可以参考下。



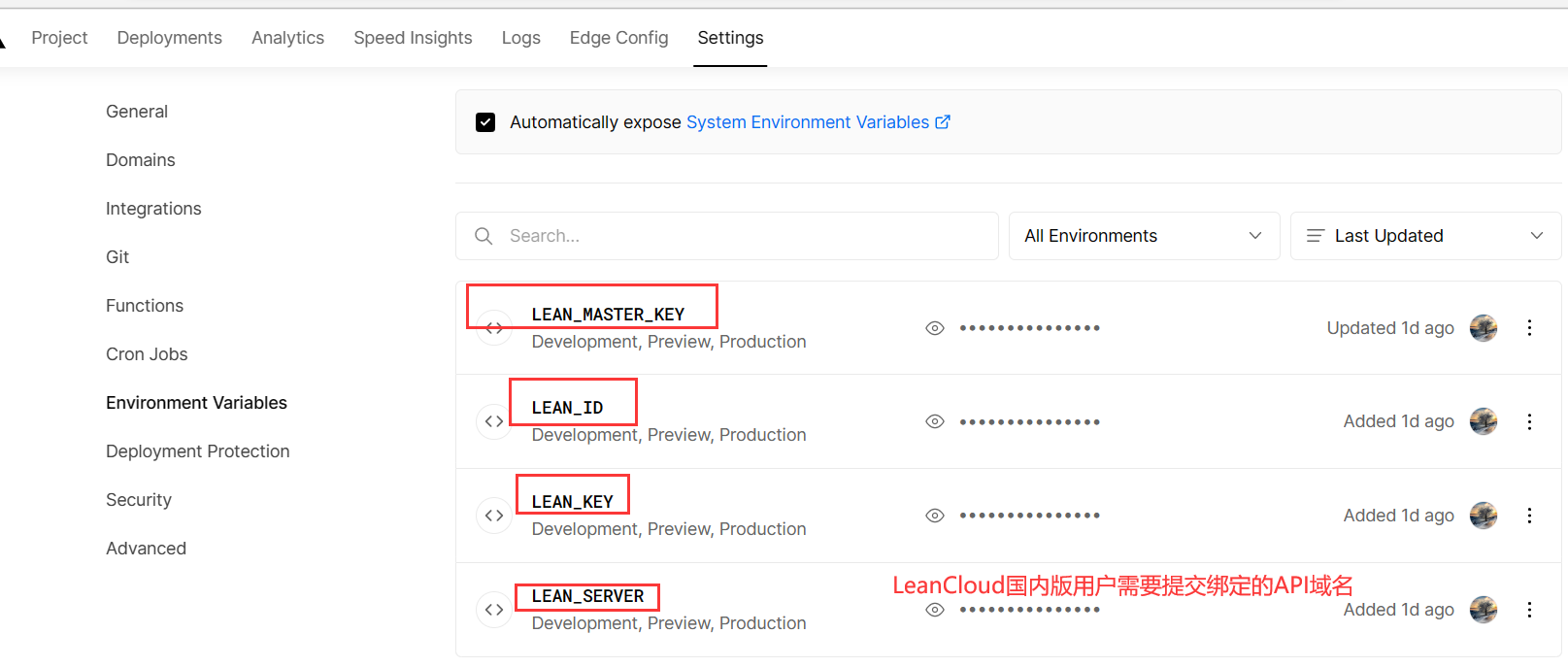
4、点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。



vercel.app 默认域名在中国大陆地区被墙,所以建议在 Vercel 上面绑定自定义域名,可以用vercel.根域名.com等,Vercel绑定域名如下:( ̄o ̄) . z Z

拿到你需要的 serverUrl (即 vercel 应用的链接,可以是上述绑定的自定义域名)后,填写到 _config.redefine.yml 中。
1 | comment: |
最终效果
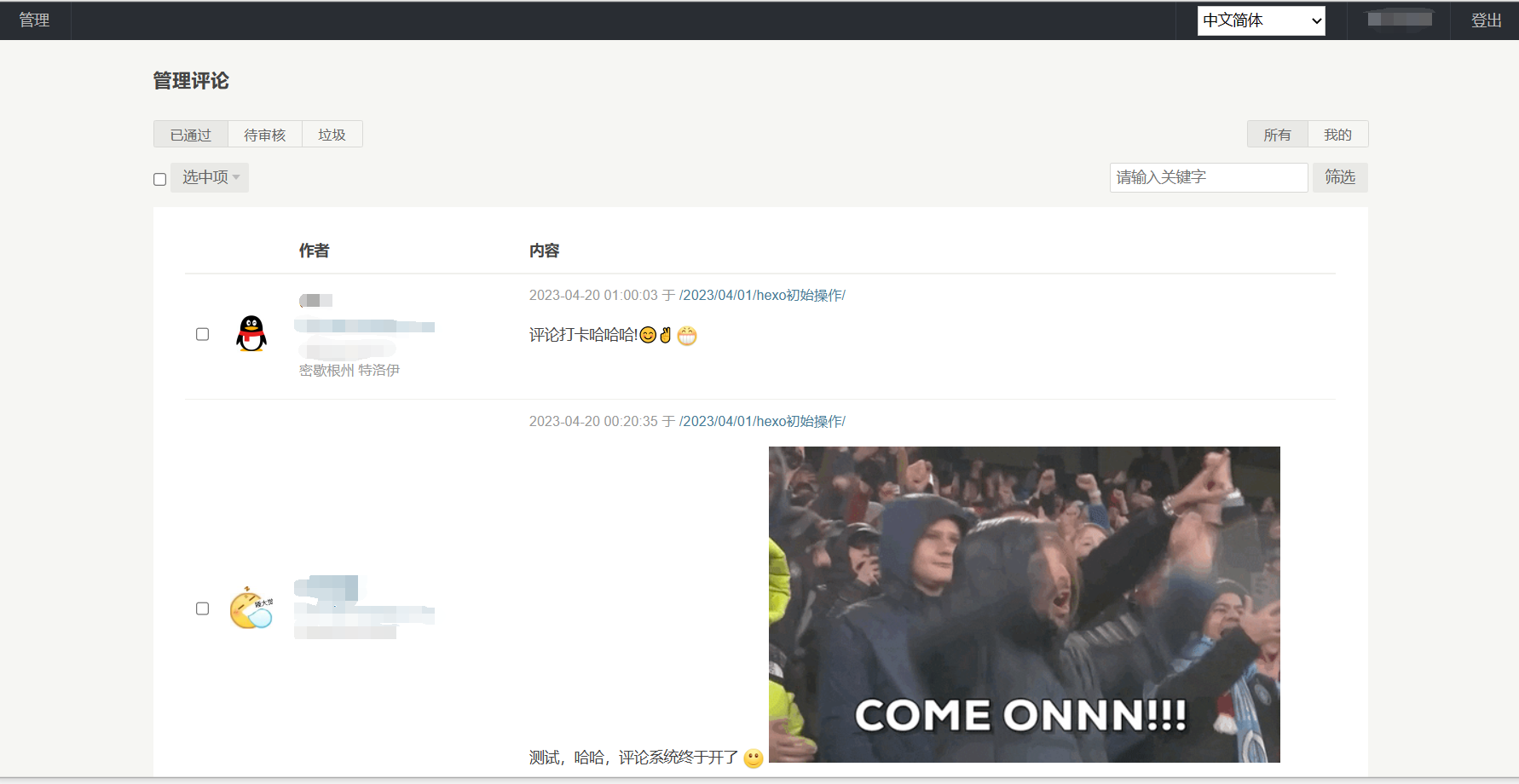
博主建议先自己注册一个账号,Waline应该是默认第一个注册用户为管理员,管理界面:Vercel自定义域名/ui,
管理平台界面如下:

评论效果图如下:

做个推广,多吉云还是很给力的,如果需要免费云存储与CDN的话可以试试, 每月免费10G云存储与20G融合CDN, 此外还有免费每月20G存储的视频云和2858分钟的转码包,对于音视频点播啥的都挺好用
(づ ̄3 ̄)づ╭❤~
- 标题: hexo-redefine主题的说说版块、音乐插件与评论系统设置
- 作者: 狮子阿儒
- 创建于 : 2023-04-02 00:39:35
- 更新于 : 2023-08-07 21:57:45
- 链接: https://c200108.github.io/blog/2023/04/02/hexo-redefine主题的说说版块、音乐插件与评论系统设置/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
