
Hugo项目部署GithubPages
前言
最近换了个域名,寻思想把博客重构下,就想到把主域名做网页导航站,博客域名设为主域名的下级目录。
项目部署还是优先考虑的GithubPages,因为服务器时刻都有开销,负担不了。
因此根据部署Hexo博客的经验,选个静态页面的导航站。其中看到了一个比较不错的项目——WebStackPage
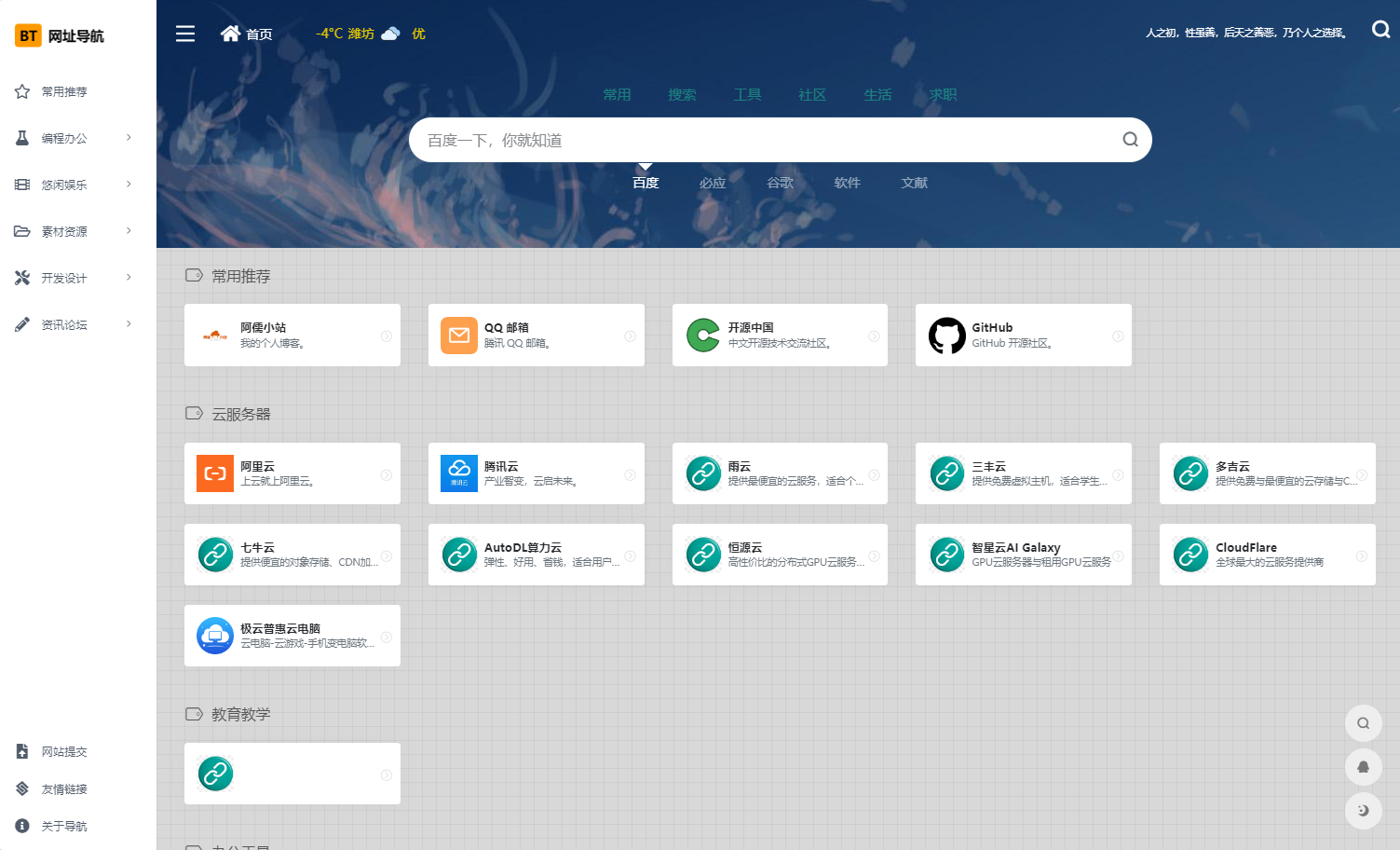
这个项目是一个网址导航网站,前端基于Bootstrap前端框架开发,有多个版本可以构建网站。其中以Hugo框架搭建的WebStack功能、UI较丰富,说明文档比较详细。Hugo版项目地址https://github.com/shenweiyan/WebStack-Hugo
本地搭建
下载Hugo
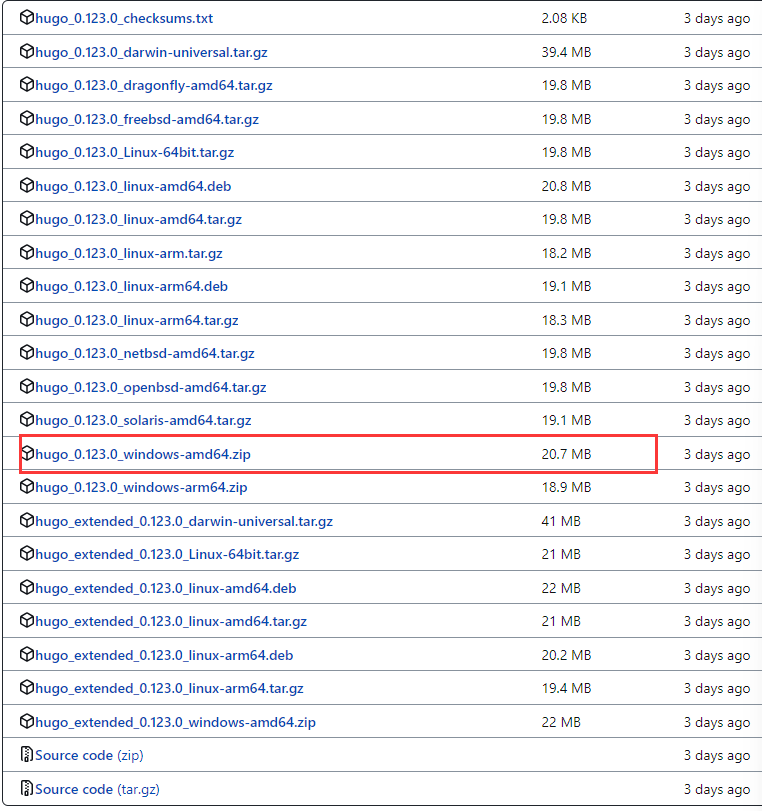
Hugo下载地址https://github.com/gohugoio/hugo/releases ,尽量选比较新的版本,Windows用户选择以下:
解压
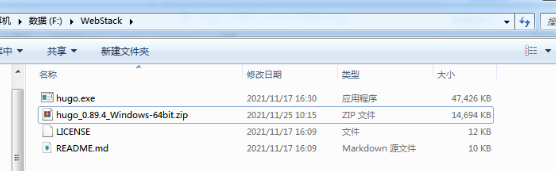
新建一个文件夹,如F:\WebStack,解压到该目录下。

检查Hugo是否安装成功
打开命令行,输入cd F:\WebStack,跳转到Hugo目录下。
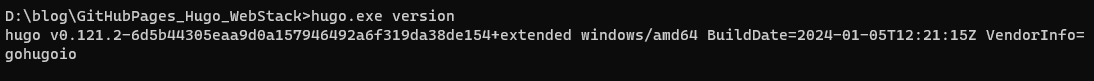
在命令行输入hugo.exe version,运行出现以下内容,则代表安装成功。

下载WebStack-Hugo
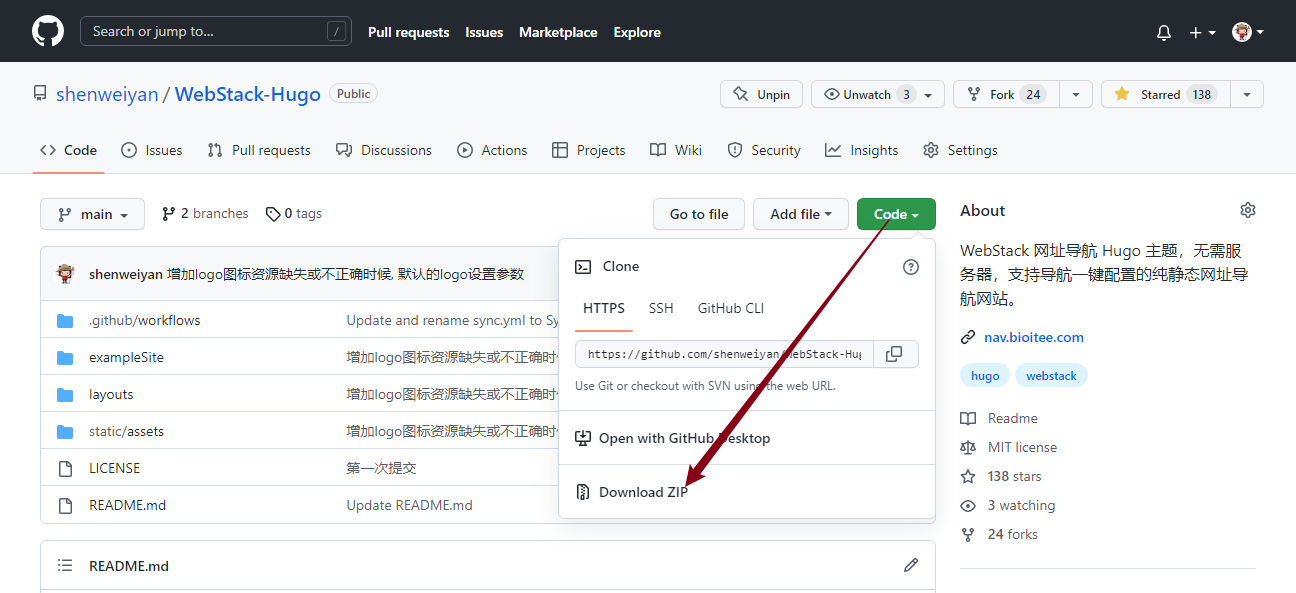
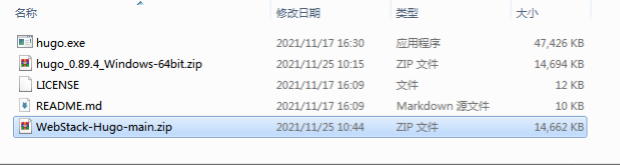
浏览器打开 https://github.com/shenweiyan/WebStack-Hugo ,点击 Code 下的Download ZIP,把 WebStack-hugo-main.zip 下载到刚才 hugo 解压缩的目录(F:\WebStack)。


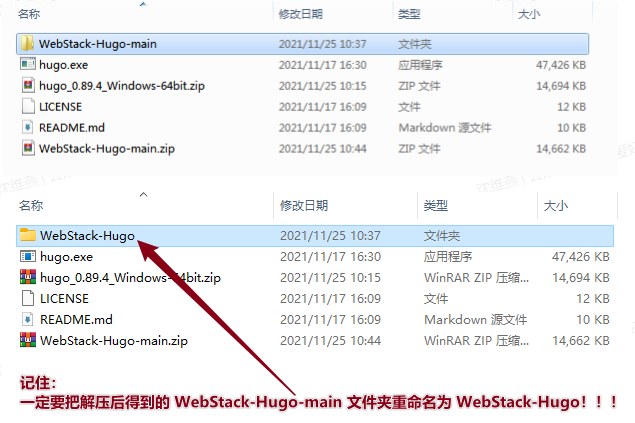
解压、重命名
把 WebStack-Hugo-main.zip 解压到当前目录。

安装主题
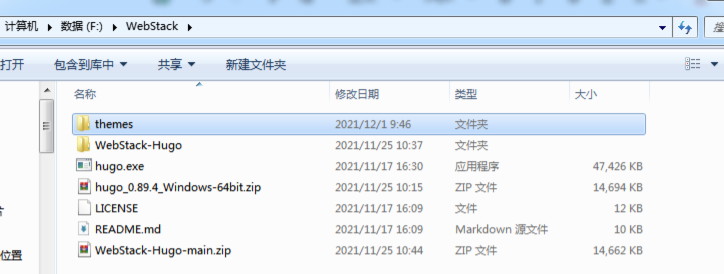
首先,进入 F:\WebStack 目录;
然后,创建一个 themes 的文件夹;

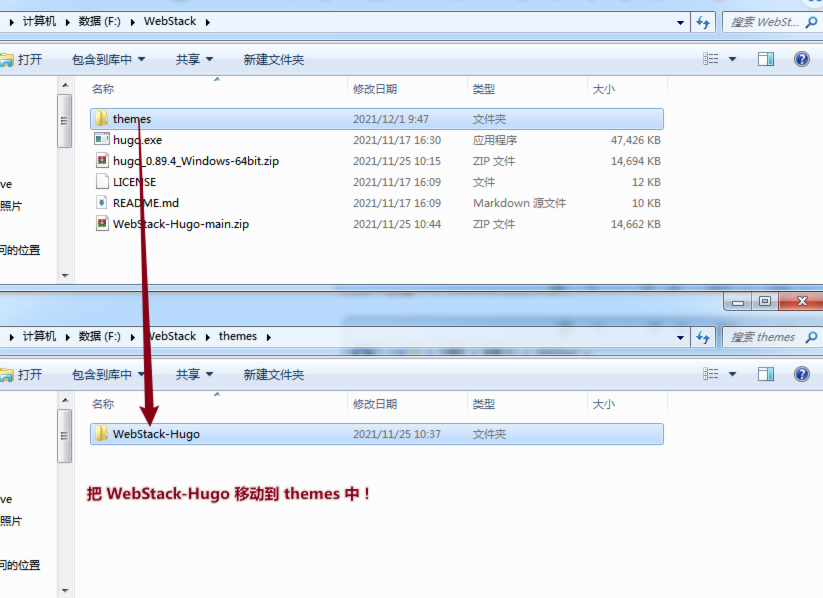
接着,把解压后的 WebStack-Hugo 整个文件夹移动到 themes 中。

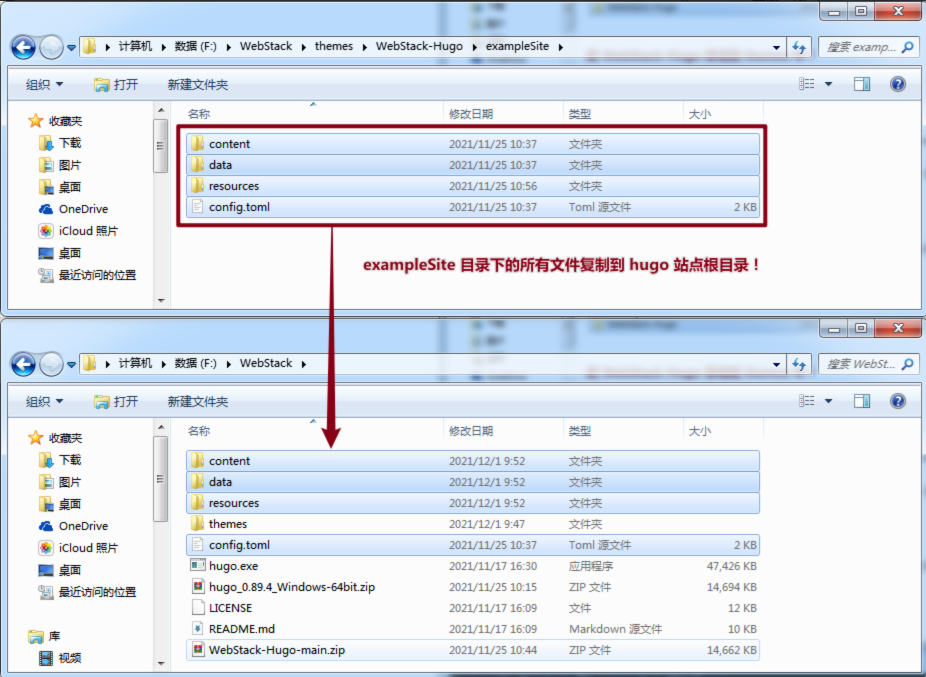
将 F:\WebStack\themes\WebStack-Hugo\exampleSite 目录下的所有文件复制到 hugo 站点根目录(即 F:\WebStack)。

本地启动
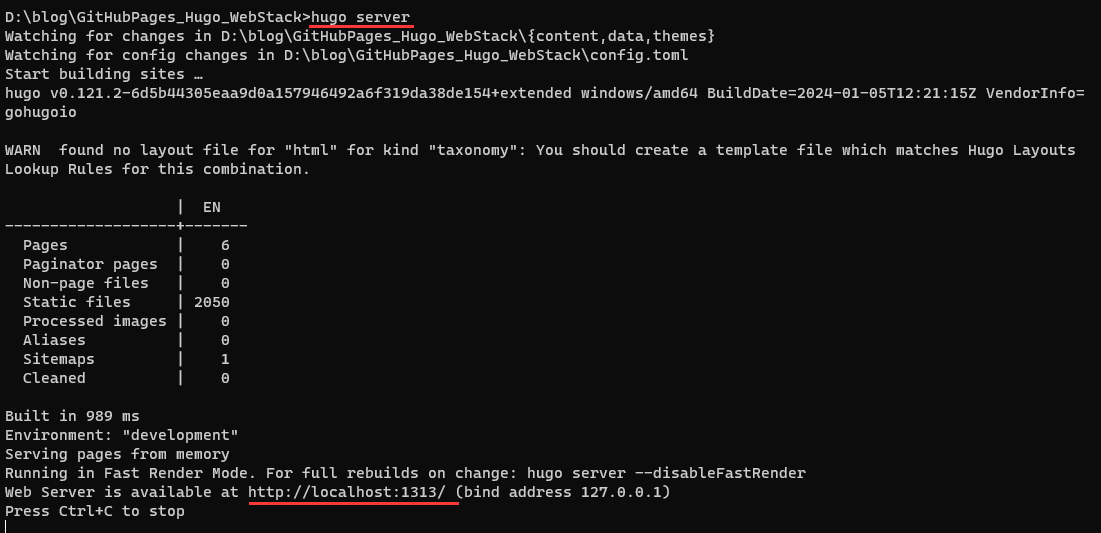
在F:\WebStack目录下打开命令行,输入命令hugo server,启动本地Web服务器,运行Hugo站点。Hugo框架会构建站点内容到内存中并在检测到文件更改后重新渲染,方便我们在开发环境实时预览对站点所做的更改。
这点上要比Hexo要好,Hugo修改博客或网站内容后,本地浏览的站点会快速自动渲染一遍,不需要频繁关闭启动站点。

最后,在浏览器中打开 http://127.0.0.1:1313/,即可看到生成的站点。

如果在Linux下安装:
安装完本 WebStack-Hugo 主题后,将 exampleSite 目录下的文件复制到 hugo 站点根目录,根据需要把 config.toml 的一些信息改成自己的,导航的网址信息可通过 data 目录下 webstack.yml 修改。
具体执行步骤如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
cd /home/shenweiyan/mysite
安装 WebStack-Hugo 主题
git clone https://github.com/shenweiyan/WebStack-Hugo.git themes/WebStack-Hugo
将 exampleSite 目录下的文件复制到 hugo 站点根目录
cd /home/shenweiyan/mysite
cp -r themes/WebStack-Hugo/exampleSite/* ./
启动 hugo 站点
hugo server
如果你知道你的公网 ip, 如下面的 132.76.230.31, 可以使用下面的方式执行 hugo server
hugo server --baseUrl=132.76.230.31 --bind=0.0.0.0也可以参考 @jetsung 在 pull 15 所用的方法安装部署:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
mkdir navsites
cd $_
初始化项目
git init
将 WebStack-Hugo 源下载到 themes/WebStack-Hugo 文件夹
git submodule add https://github.com/shenweiyan/WebStack-Hugo.git themes/WebStack-Hugo
cp -r themes/WebStack-Hugo/exampleSite/* ./
安装 hugo
go install github.com/gohugoio/hugo@latest
本地测试
hugo server
生成 docs 文件夹,将并静态内容生成至此处
hugo -D
上传部署
项目配置
在安装WebStack-Hugo项目后,需要按照自己的需要对项目配置文件做些修改。
config.toml的baseURl改成自己站点的网址,如baseURL = "https://c200108.github.io",其余选项按照他的格式来。data\webstack.yaml是收藏网址目录,如果想增加或删减网站,更改这个文件data\header.yaml是表头的设置文件data\friendlinks.yaml是网页下面友情链接的设置文件
GithubPages那点事
GithubPages的个人网站一般为:username.github.io,可是如果一个人有好几个网站需要部署到Github怎么办,域名又该是什么。这一点GithubPages给出了解释。
每个人或者组织只能设置一个个人站点,站点域名便是username.github.io,但是可以创建无限个项目站点,项目站点的域名形式为:username.github.io/项目名,如果你想创建第二个GithubPages网站可以选择创建项目站点。
因此我选择将我原来的博客网站设为项目站点https://c200108.github.io/blog,现在新建的导航站设为个人站点https://c200108.github.io。
具体创建过程:
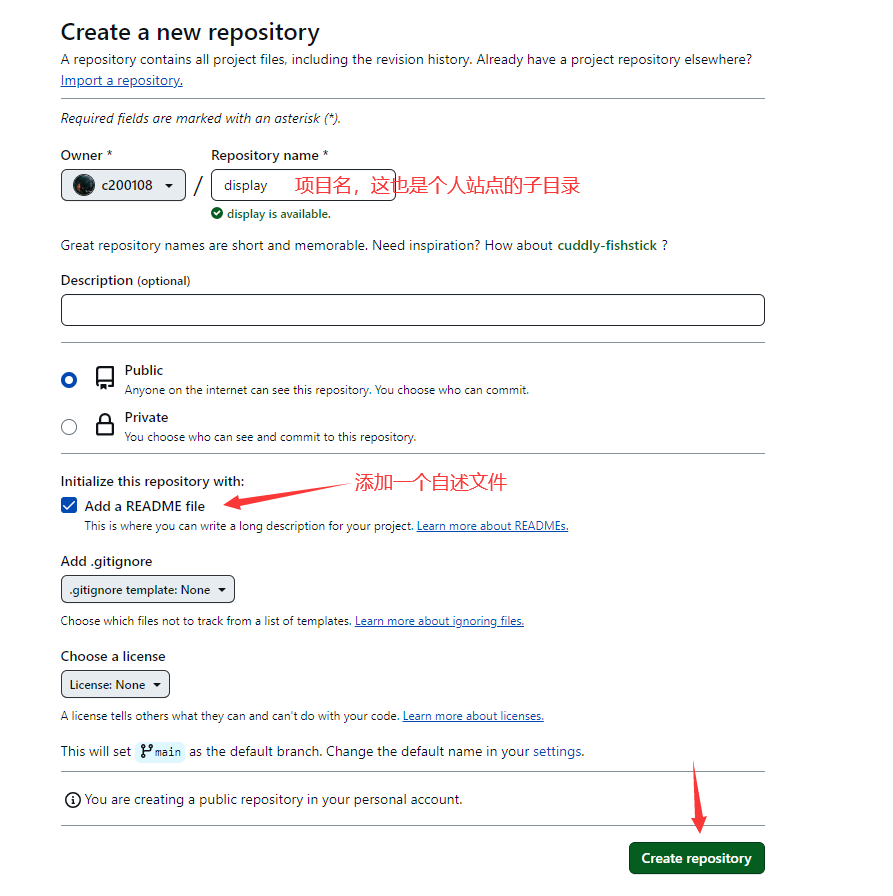
1、新建存储库,填个项目名,勾选add a readme file,因为GithubPages设置要求新的存储库中必须有文件,不能为空库。

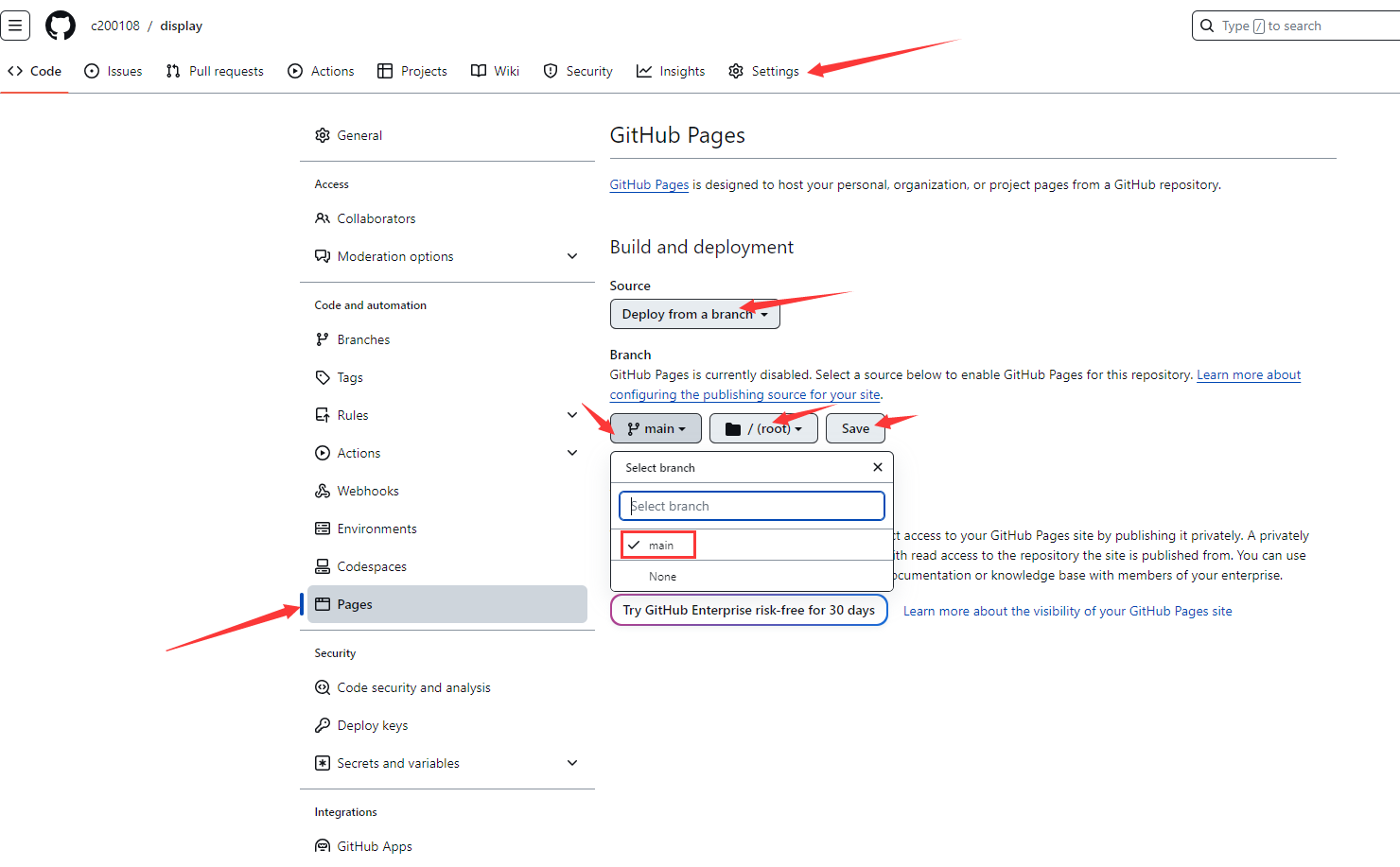
2、转到新建存储库的Settings——Pages,进行GithubPages的设置,最后保存。

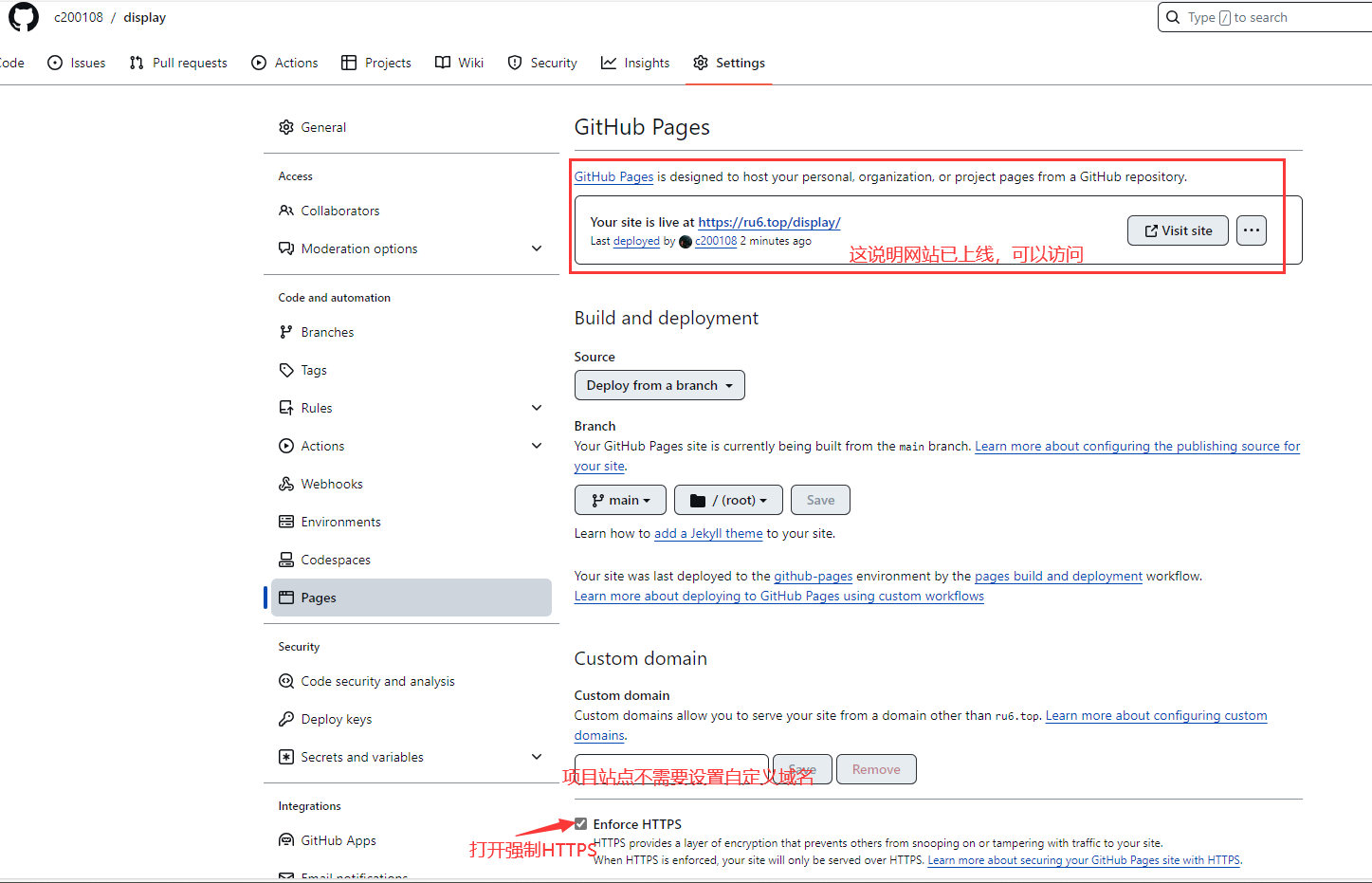
3、保存后,Github会自动部署站点,网站c200108.github.io/display会自动上线

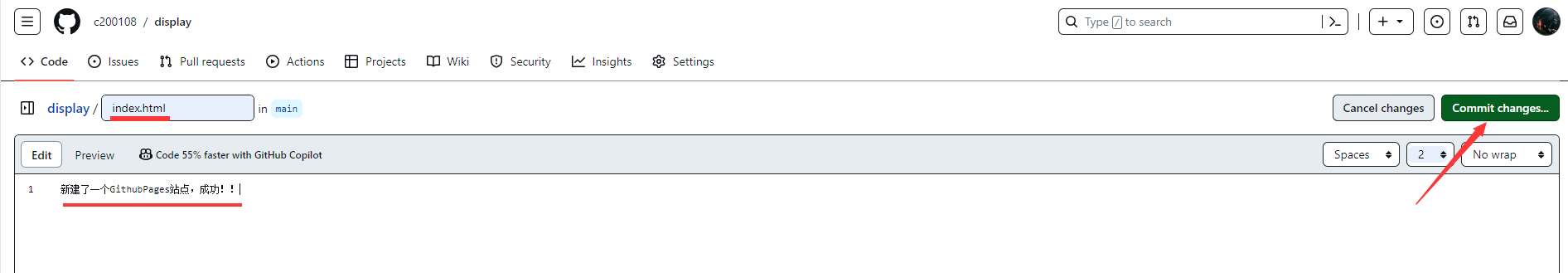
4、这时候在display库中新建一个index.html,并把原来的README.md文件删除。演示一下站点是否正常运行。


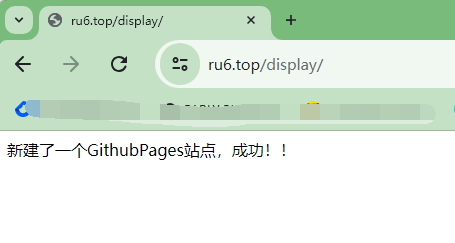
5、浏览器正常访问!
Hugo项目部署
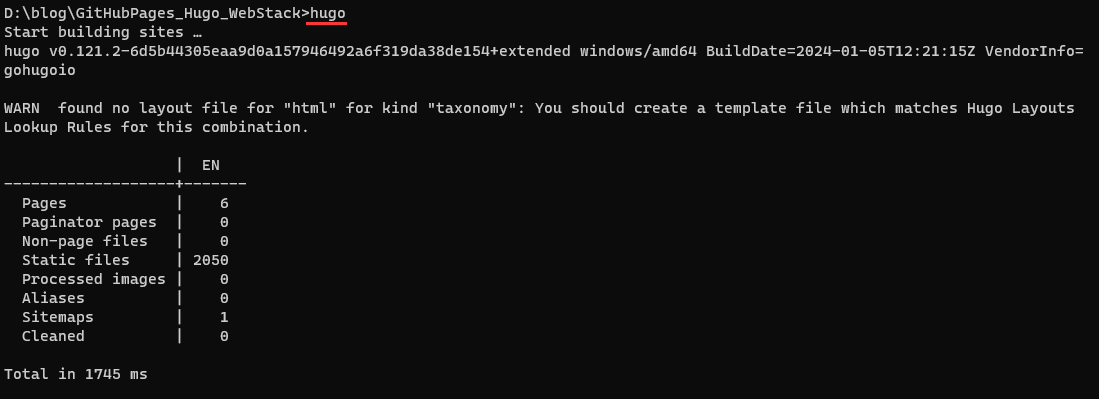
本地创建配置完Hugo项目后,在F:\WebStack目录的命令行输入hugo -D或hugo来生成名为public的hugo静态页面。


生成的这个public文件夹就是要上传到Github的。
这时需要进入public文件夹,在F:\WebStack\public目录下使用命令行
1 | git init ##初始化仓库 |
在此之后更新文章,使用hugo生成新的静态页面,并使用git push进行同步
1 | git add . |
git问题
在我部署Github时,使用git遇到了一些问题,现汇总一下:
1、错误error: src refspec master does not match any. error: failed to push some refs to
在一些老教程上,在最后一步push时,会用git push -u origin master,这就会出现上面错误,错误原因是github更新了,现在github的默认分支为main,master应该换成main
2、[rejected] master -> main (fetch first)error: failed to push some refs to ‘github …‘
在将已有项目提交到线上远程仓库时,报错该错误。该错误会出现在git push -u origin main之后。
报错的原因是每个仓库都有一个分支,也可以理解为大仓库里的小仓库,我们只是跟线上远程仓库有了关联,但没有跟线上远程仓库的某个分支关联,所以我们没法提交。
解决方法:首先,在终端输入git pull --rebase origin main,即可跟刚创建的线上远程仓库的默认分支main关联
这时再执行一下 git push -u origin main,即可将我们的项目文件上传到关联的线上远程文件中
3、git rebase时出现冲突问题
如果按上面2中做了,但是出现了以下等等错误
git rebase -i master
Auto-merging APP-META/docker-config/Dockerfile_testing
CONFLICT (content): Merge conflict in APP-META/docker-config/Dockerfile_testing
Auto-merging APP-META/docker-config/Dockerfile_staging
CONFLICT (content): Merge conflict in APP-META/docker-config/Dockerfile_staging
Auto-merging APP-META/docker-config/Dockerfile_production
说明本地仓库与线上远程仓库存在差异,git rebase起冲突,主要是针对某几个文件的冲突,可以如下操作:
1.先 git rebase –abort
2.先 git status 查看一下状态,对有有冲突的文件,先修改一下,修改完之后,
3.git rebase –continue
4.git push -f origin main
如果上述办法实在不行,可以将远程库克隆到本地,在本地将远程库中文件删除,再将本地需要上传的新项目直接push线上远程仓库。
- 标题: Hugo项目部署GithubPages
- 作者: 狮子阿儒
- 创建于 : 2024-02-21 12:53:02
- 更新于 : 2024-03-03 21:23:38
- 链接: https://c200108.github.io/blog/2024/02/21/Hugo项目部署GithubPages/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
